Lead Capture Form: Convert Website Visitors into Qualified Leads
OctopusPro’s Lead Capture Form turns every site visit into a qualified sales opportunity. Embedded as a branded widget on any web page, it funnels enquiries straight into your OctopusPro pipeline, fires an instant acknowledgement, and lets staff convert each lead to an estimate or booking in one click. Research shows that short, well-designed enquiry forms lift conversion by 25-40 %, while immediate responses can double close-rates and slash churn.



Why You Need It
- Always open: Visitors can reach you even when the office is closed.
- Instant replies: An auto‑email confirms you got their message and tells them what happens next.
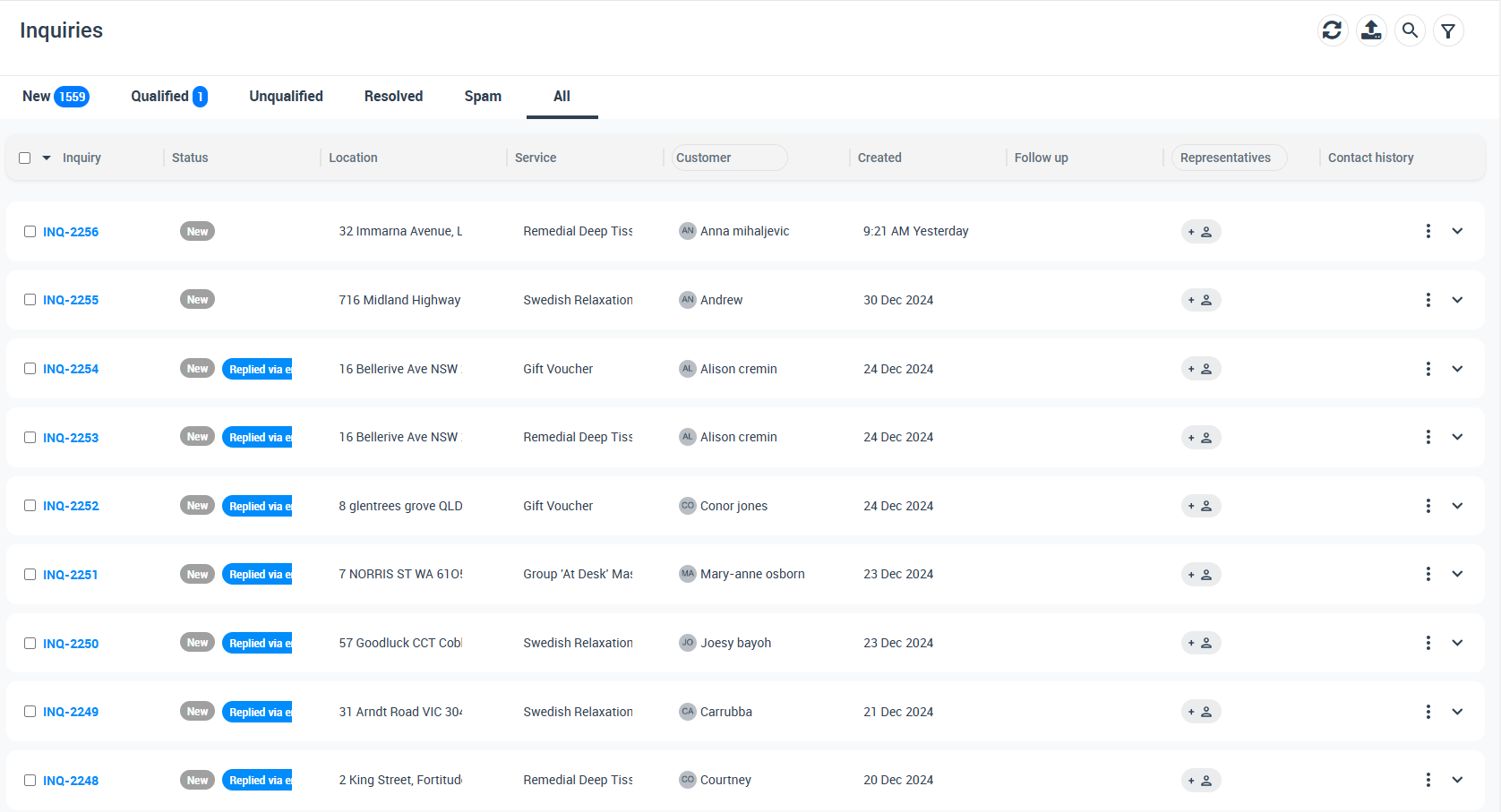
- No lost leads: Inquiries land in OctopusPro under Inquiries > New ready for quoting or booking.
- Less admin: No copying and pasting—details flow straight into your CRM.
Why a Lead Capture Form Matters
Revenue & Conversion
- Fewer fields = more completions—limiting questions to essentials can raise conversions by 36 %.
- Multi-step & conditional logic keep visitors engaged, boosting qualified-lead volume by up to 215 %.
- Speed-to-lead: replying within five minutes can double your chances of closing the sale.
24/7 Availability & Spam Control
- Forms give customers a channel after hours while protecting your email from bots—public email addresses attract waves of spam and even “email-bombing” attacks.
- Built-in CAPTCHA or honeypot fields deter automated submissions without hurting user experience.
Brand Consistency & Multi-Site Support
White-label styling aligns fonts, colours and logos across multiple trading names—vital for agencies and multi-brand groups.
Core Features of the Lead Capture Form
| Feature | What It Does | Why It Helps |
|---|---|---|
| Easy Builder | Drag‑and‑drop fields, rename them, or show extra fields only when needed. | Build a form in minutes without coding. |
| Brand Match | Add your logo, colours, and fonts; separate look per trading name. | Keeps every brand consistent and trustworthy. |
| Embed Anywhere | Copy one short code into any site, blog, or CMS. | Start collecting leads right away—no developer required. |
| Mobile‑Friendly | Form resizes to phone, tablet, and desktop automatically. | Capture leads on any device. |
| Photo Upload | Visitors attach images of the job. | Gives you clearer details for faster, accurate quotes. |
| Service Picker | Let customers choose one or many services from a drop‑down. | Makes requests crystal‑clear and reduces follow‑up questions. |
| Preferred Date Field | Collect the desired service date/time. | Helps you schedule and price jobs quickly. |
| Instant Response | Auto‑email with unique reference number on submit. | Reassures customers you’re on it and cuts “Did you get this?” calls. |
| Portal Redirect (optional) | Send users straight to your Customer Portal after submitting. | Encourages deeper engagement and upsells. |
| Spam & IP Blocking | Built‑in CAPTCHA and IP controls. | Keeps junk out so you only handle real leads. |
| Multi‑Language | Show the form in several languages. | Reach a wider global audience. |
| Conditional Logic | Hide questions that don’t apply. | Shorter, easier forms = higher completion rates. |
| Social Autofill | People can autofill details from their social profile. | Faster completion boosts conversions. |
| Data Security | Complies with privacy rules and encrypts submissions. | Builds trust and protects you from fines. |
| Analytics Dashboard | Track views, submissions, drop‑offs, revenue won. | Spot bottlenecks and improve results. |
Embedding a Lead Capture Form makes your business reachable 24/7, gathers complete inquiry details, and routes them straight into OctopusPro—turning casual visitors into confirmed bookings.
Use Cases & Examples
- Home Services: Allow customers to request quotes or service visits directly, simplifying the scheduling and quoting process.
- Consulting & Coaching: Facilitate easy scheduling of discovery calls and preliminary consultations.
- Event Management: Gather detailed information such as event dates, venues, equipment needs, and special requests to expedite accurate quoting.
- Property Maintenance: Enable tenants to submit maintenance requests anytime, enhancing service responsiveness.
- Multi-Brand Operations: Customize separate forms for each brand or trading name, providing consistent and personalized experiences across multiple websites.

Transform Your Multi-Brand Strategy with OctopusPro’s Customizable Lead Capture Forms:
OctopusPro’s white-label Lead Capture Form lets a single account run multiple trading names while preserving a unique look, voice and workflow for each brand. One code snippet can sit on any number of websites; yet every instance shows its own logo, palette, auto-responder copy and custom fields, so prospects always feel they’re talking to the right company. Multi-brand operators gain 24/7 lead intake, instant confirmations and end-to-end CRM tracking without juggling separate tools—an approach shown to lift conversion and brand trust while slashing admin time.
How Multi-Brand Lead Capture Works
- Form cloning & branding – Duplicate a master form, apply each trading name’s logo, colours and CSS, then embed on its site. Customers see a fully branded experience, and your staff see all enquiries in one OctopusPro dashboard.
- White-label communication – Confirmation emails, autoresponders and calendar invites carry the same brand the visitor just saw, keeping messaging consistent across every touch-point.
- Unified reporting – OctopusPro tags every enquiry with its trading name, so reports break down lead volume, conversion rate and revenue per brand without manual spreadsheets.
Business Gains
| Benefit | Why it matters |
|---|---|
| Consistent identity | 71 % of consumers prefer brands that keep look and tone identical across channels. |
| Faster conversions | Instant autoresponders set expectations and can double close-rates vs. delayed reply. |
| Spam control | Forms hide email addresses from bots, cutting junk mail and giving staff more time for real leads. |
| Information accuracy | Custom fields guarantee you get service type, site photos and preferred date on first contact—reducing back-and-forth. |
| Central funnel | All brands feed one CRM, so managers can assign, quote and book without data re-entry. |
Typical Use-Cases
- Franchise groups – e.g., national cleaning chain running “SparkleClean” and “ShineHome” microsites from one OctopusPro instance.
- Parent company with niche brands – a building-services firm capturing HVAC, electrical and plumbing enquiries under separate names but one workflow.
- Agencies – marketing agencies offering white-label scheduling portals for each client while tracking performance centrally.
Quick Implementation Steps
- Create master form in Settings ▸ Communications ▸ Inquiry Form.
- Clone for each trading name → swap logos, colours, auto-reply text.
- Embed the brand-specific JavaScript snippet on the matching website.
- Map autoresponder templates to each brand in Automations ▸ Email Templates.
- Check analytics inside OctopusPro to compare views, submissions and bookings per brand.

Instant Response System
The Instant Response System in OctopusPro fires off a branded confirmation email the second an inquiry arrives, assigns a unique reference ID for easy tracking, and drops the record into your CRM queue for quoting or scheduling—all in under a minute. Studies show that replying within five minutes can make prospects 21 × more likely to convert, whereas delays of even 30 minutes sink the odds dramatically. Automated confirmations also reassure customers, build trust, and keep your brand top-of-mind during the crucial decision window.
How the Instant Response System Works
- Real-time trigger – The moment a Lead Capture Form or portal inquiry is submitted, OctopusPro sends a customizable email acknowledgement. The note includes a unique inquiry reference so customers (and staff) can quote it in follow-ups, mirroring best-practice ticketing and payment-reference models.
- CRM hand-off – The inquiry lands in Inquiries › New with status Unassigned. Dispatchers convert it to a quote or booking in one click.
- SLA visibility – Submission timestamp plus auto-email provide a verifiable audit trail, proving you met internal response-time targets.
Key Benefits
| Benefit | Why it matters |
|---|---|
| Speed-to-lead advantage | Replies within 5 min can lift conversion up to 21× and reach rate up to 100× |
| Customer assurance | A clear, friendly confirmation email signals professionalism and reduces anxiety about “Did my request go through?” |
| Expectation setting | autoresponders that outline next steps boost satisfaction and reduce repeat inquiries |
| Brand reinforcement | Every automated touchpoint repeats your logo, colours and tone, deepening recognition and trust |
| Workflow clarity | Reference IDs stop inquiries from getting lost and speed up internal look-ups |
| Scalable nurture | Autoresponders keep leads warm until a human follows up, supporting drip-nurture tactics |
Typical Use-Cases
- Emergency home repair: Auto-confirmations promise a callback within 10 minutes, calming stressed customers.
- Event-hire quotes: Clients receive an email with their inquiry ID and a link to upload venue photos—no chasing required.
- Consulting discovery calls: The autoresponder includes a scheduler link so prospects book their own slot, slashing back-and-forth emails.
Customising Your Confirmation Email
Locate & Edit the Template
- Go to Settings › Communications › Templates & Canned Responses.
- Open “Confirmation email for websites”.
- Insert merge tags like {Inquiry-Reference}, estimated response time, and a strong brand footer.
Tip: A concise, plain-language email that thanks the sender, restates their request, and outlines next steps tests best for engagement.
Disabling the Autoresponder
If you prefer manual follow-ups, switch off Send confirmation email to customer after inquiry is submitted in Settings › Customer Portal › Flags & Permissions. You can reactivate it anytime as your volume grows.
Best Practices for Lightning-Fast Lead Response
- Push notifications – Enable mobile or desktop alerts so the first human reply still happens inside the golden five-minute window.
- Use clear subject lines – “We’ve received your request – Ref #12345” performs better than generic “Thank you” headers for open rates.
- Add helpful resources – Link to FAQs or prep guides; educational confirmations nurture leads without extra labour.
- Review templates quarterly – Refresh wording and brand assets to keep emails current and conversion-focused.
Customizing Your Lead Capture Form
A branded, friction-free Lead Capture Form converts more visitors into booked work. Allowing teams to tune colours, labels, logic and post-submission flows delivers faster completions, stronger brand recall and lower support load. Studies show that clear branding and mobile-optimised fields can raise form conversions by 25–40 %, while conditional logic and multi-step layouts lift completion rates even further.
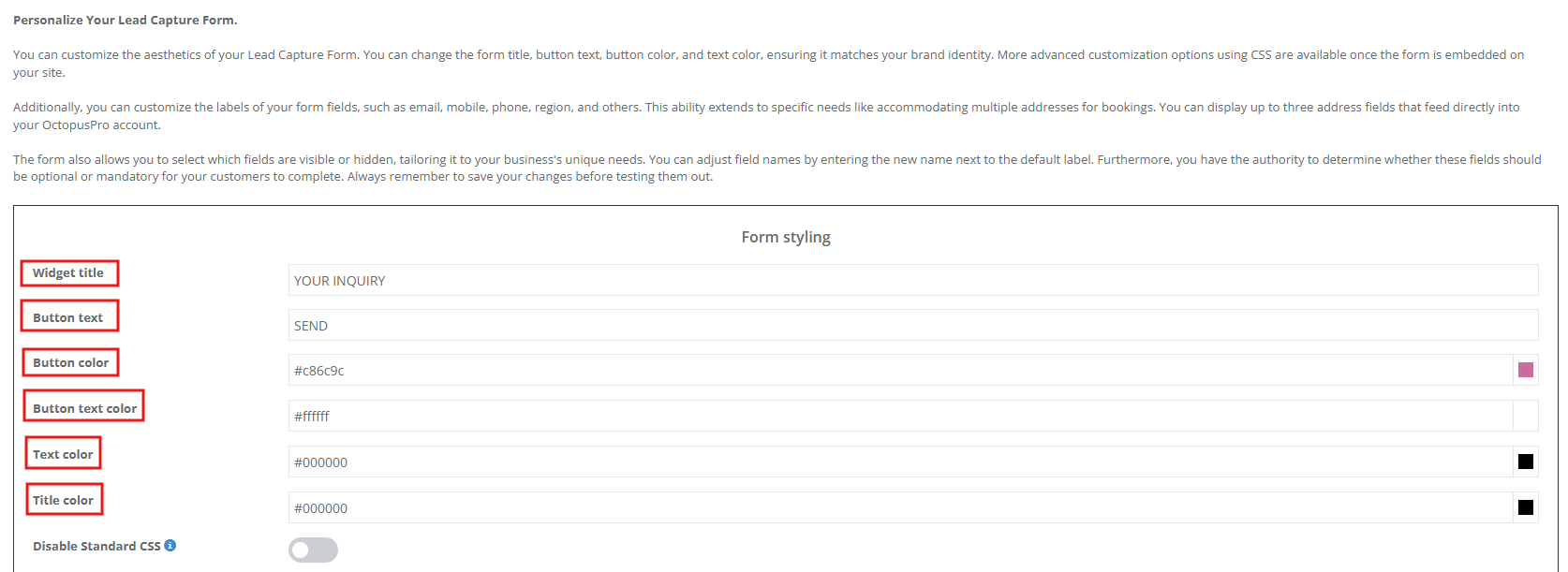
1. Quick-Style Controls (Widget Styling)
| Setting | What it changes | Typical benefit |
|---|---|---|
| Widget Title | Headline at top of the form | Reinforces brand tone and sets visitor expectations. |
| Button Text & Colour | CTA wording plus background | Strong, high-contrast buttons guide the eye and improve submit rates. |
| Button Text Colour | Font colour inside the CTA | Keeps copy legible against brand palette. |
| Form Text & Title Colour | Body copy and heading shades | Aligns with website style guide for a seamless look. |
| CSS Overrides | Fine-grain spacing, font or animation | Enables pixel-perfect match with custom site themes. |
How-to: Settings › Communications › Lead Capture Form › Widget Styling. Adjust colour pickers or paste hex codes; save and preview.


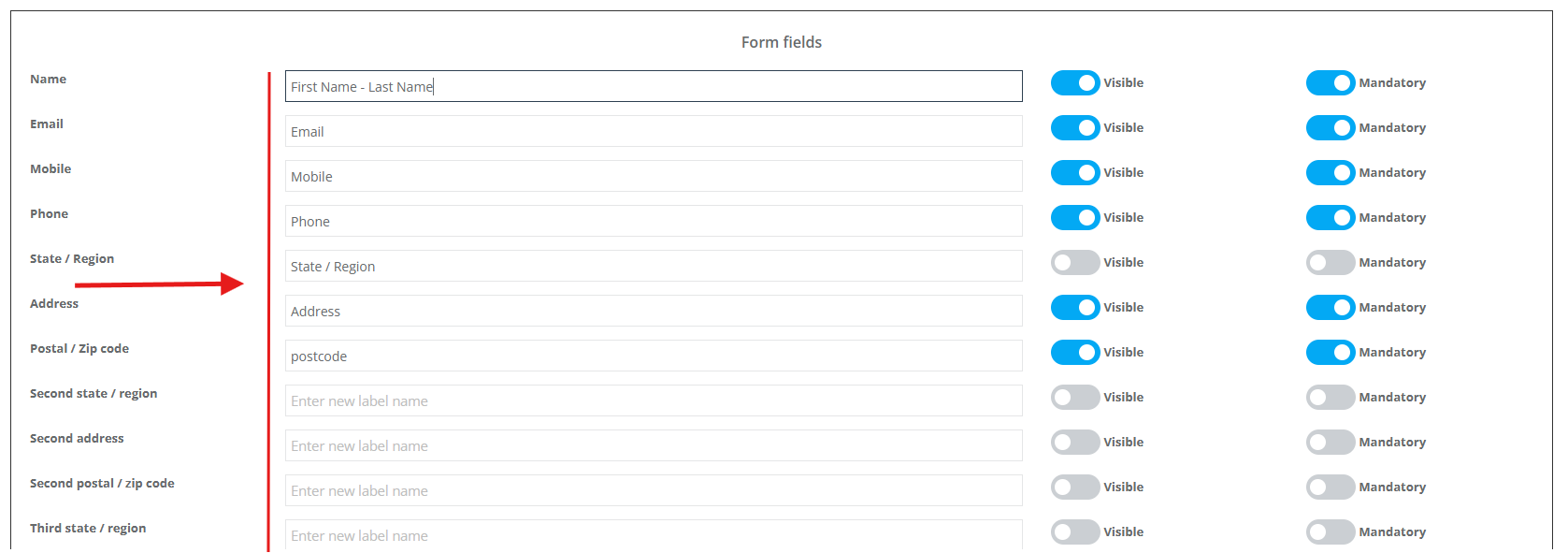
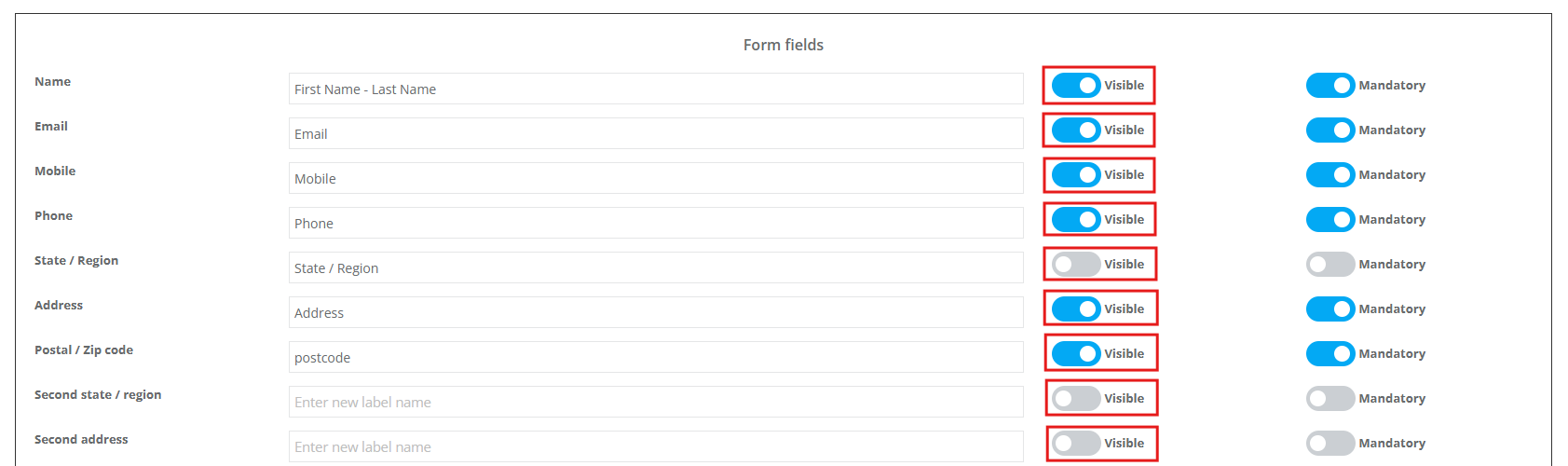
2. Field Labels, Order & Visibility
Granular control
- Rename default labels (e.g., change Name to First Name) for clearer instructions.


- Drag-and-drop field rows to set a logical flow that mirrors user intent.
- Toggle Visible / Hidden to show only the data you need, reducing cognitive load and abandonments.

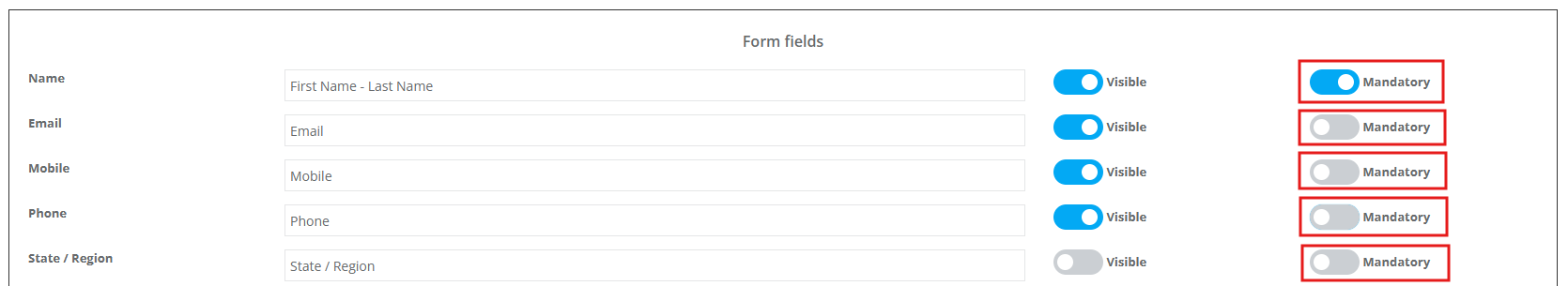
Optional vs Mandatory
Click the Required flag to demand essential information (e.g., email, preferred date) while letting lower-value items stay optional, balancing data quality with speed.

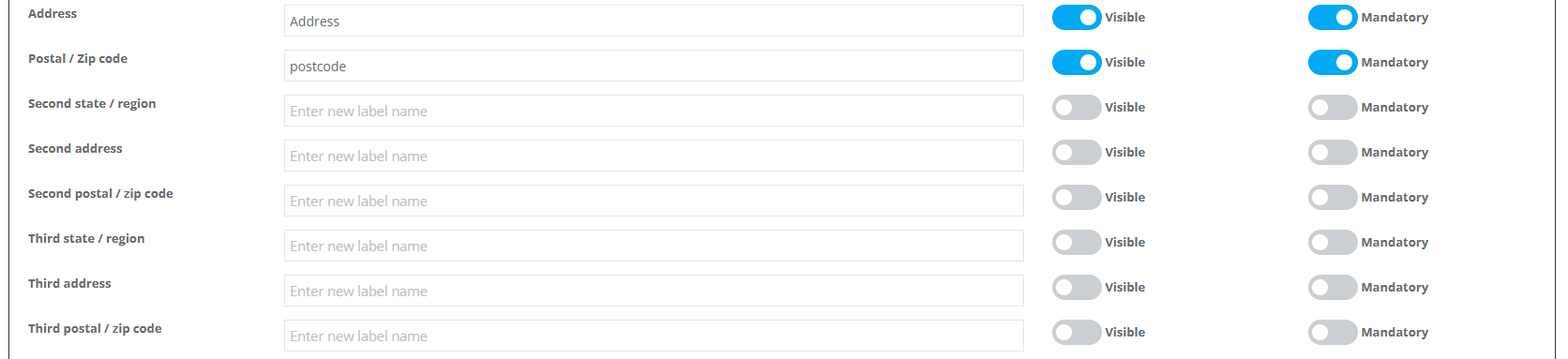
3. Address & Multi-Address Fields
If your workflow needs pick-up and drop-off details (couriers, removals, event hire), enable up to three address fields that flow directly into the matching booking addresses when an inquiry converts.

Use-case: A marine-transport company captures Marina A → Marina B → Final Berth addresses in one step, eliminating later back-and-forth.
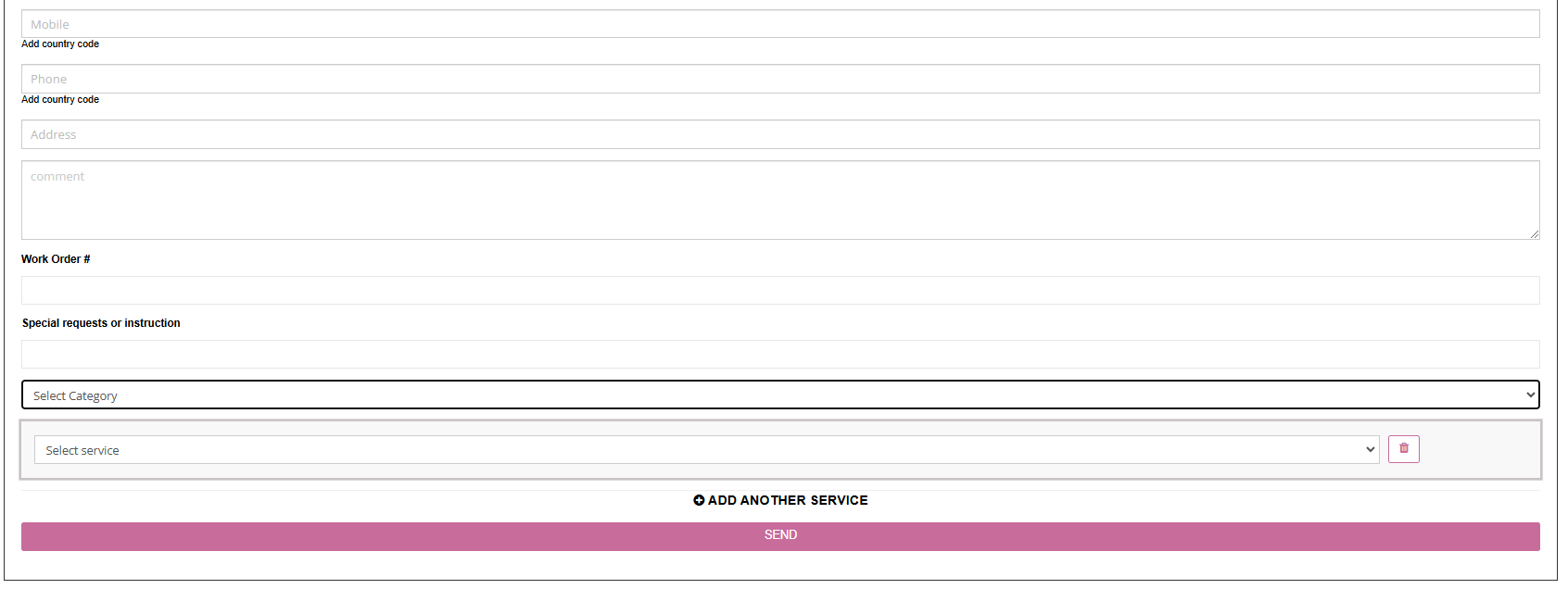
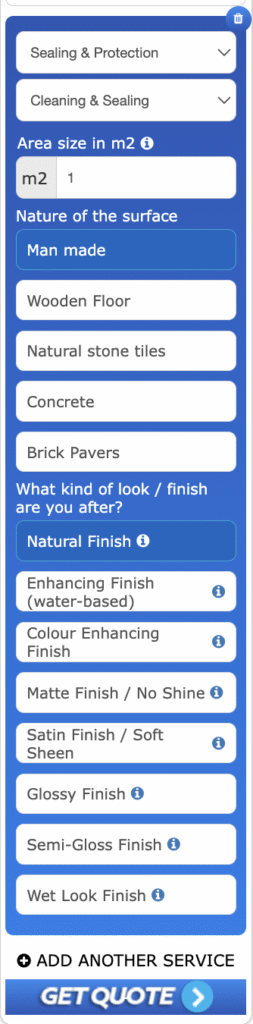
4. Service Display Logic
| Scenario | Flags to adjust | Customer experience |
| Show service list + categories | Display in Lead Capture Form + Show Category | Customers see a single dropdown where each service is nested under a clear category heading .
This grouped layout shortens scan-time, helps visitors find the right option in long lists, and is especially valuable for businesses offering multiple service verticals—cleaning, plumbing, electrical, etc. |
| Hide all services (general inquiry) | Navigate to Settings › Services Settings › Services. For each service, click Edit and disable Display in Lead Capture Form toggle | When you want a lightweight form that lets prospects ask questions or request quotes without choosing a specific service, simply hide all services from the Lead Capture Form. Form acts like a pure contact channel when you need to qualify leads manually. |
| Enable multi service selection | Enable Enable Multiple Service Selection | Perfect for combo jobs (e.g., carpet & upholstery cleaning). |
Custom service fields can surface after a customer chooses a service, giving context-driven questions only where relevant.
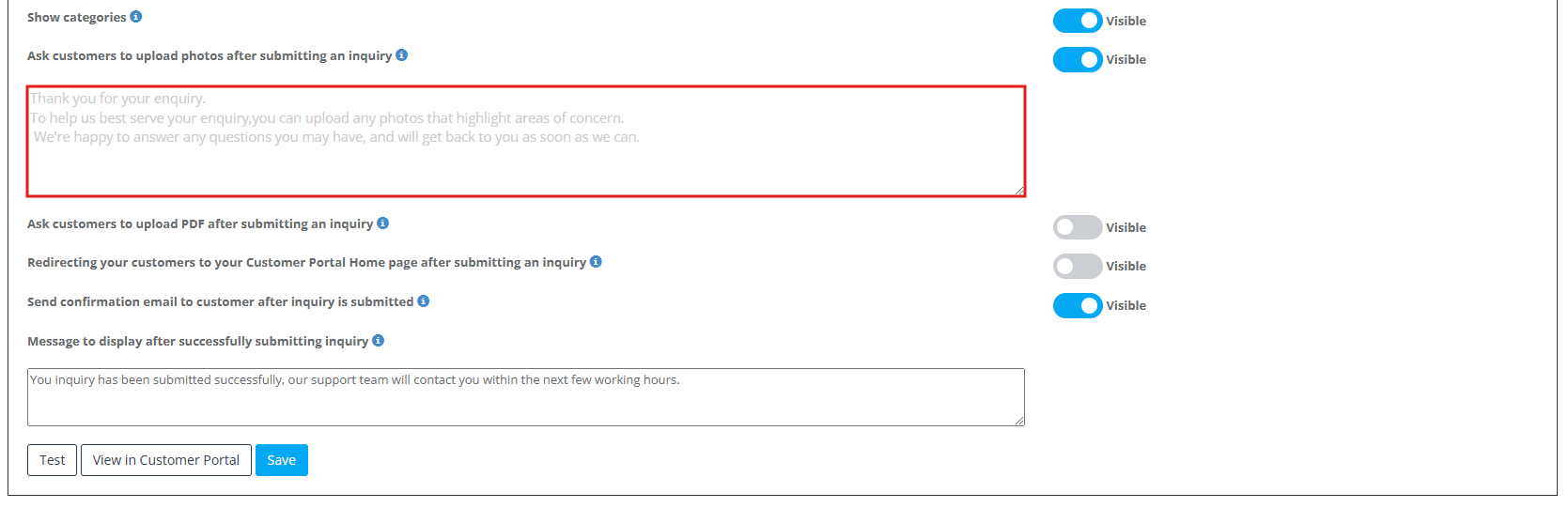
5. Advanced Features
| Feature | Activation | Benefit / Example |
| Photo Upload Prompt | Flag: Ask for Photos after Submission |
When enabled, every visitor who completes your Lead Capture Form sees a tailored popup prompting them to attach relevant images or documents before they navigate away. You can customize the prompt text—such as “Please upload clear photos of any damage or dimensions needed”—so customers know exactly what visuals to provide. Those files then join the inquiry record automatically, equipping your team with detailed context up front, reducing back-and-forth questions, speeding up job scoping, and increasing the likelihood of a successful first visit. |
| Redirect to Customer Portal | Flag: Redirect to your Customer Portal Homepage after submitting an inquiry | When you embed the Lead Capture Form on an external site—whether a partner page or marketing landing page—you can decide what happens after a visitor submits their inquiry: either display a custom confirmation message in place or automatically send them into your OctopusPro Customer Portal. In both workflows, OctopusPro immediately prompts for any needed photos or documents before the visitor leaves the page. Staying on the host site preserves its branding and context, while redirecting to the portal lets prospects track request status, schedule appointments, view quotes, and explore add-ons—all of which reduces support tickets, accelerates quoting and booking, and drives higher self-service adoption and upsell opportunities. |
| Period Required Drop-Down | Toggle in Form Fields | Lets customers state urgency (ASAP, Next Week). Dispatchers triage faster. For more info, visit our guide on setting up the period required field in inquiry form. |
| Custom Fields (Unlimited) | Custom Fields tab › Assign | Capture niche data like vehicle VIN, pet breed, or event guest count. |
| Conditional Logic | Field-level rule builder | Shows extra questions only when previous answers demand it—improves completion rates. |
| Spam & IP Blocking | Built-in filters + IP blacklist | Reduces junk submissions dramatically. |
| Mobile Responsive Layout | Automatic (CSS media queries) | Ensures thumb-friendly inputs, crucial as >60 % of forms are opened on phones. |
6. Styling Walk-Through (Step-by-Step)
- Navigate: Settings › Communications › Lead Capture Form.
- Widget Styling: change colours, text, fonts.
- Form Fields: rename labels, set Visible/Hidden, mark Required.
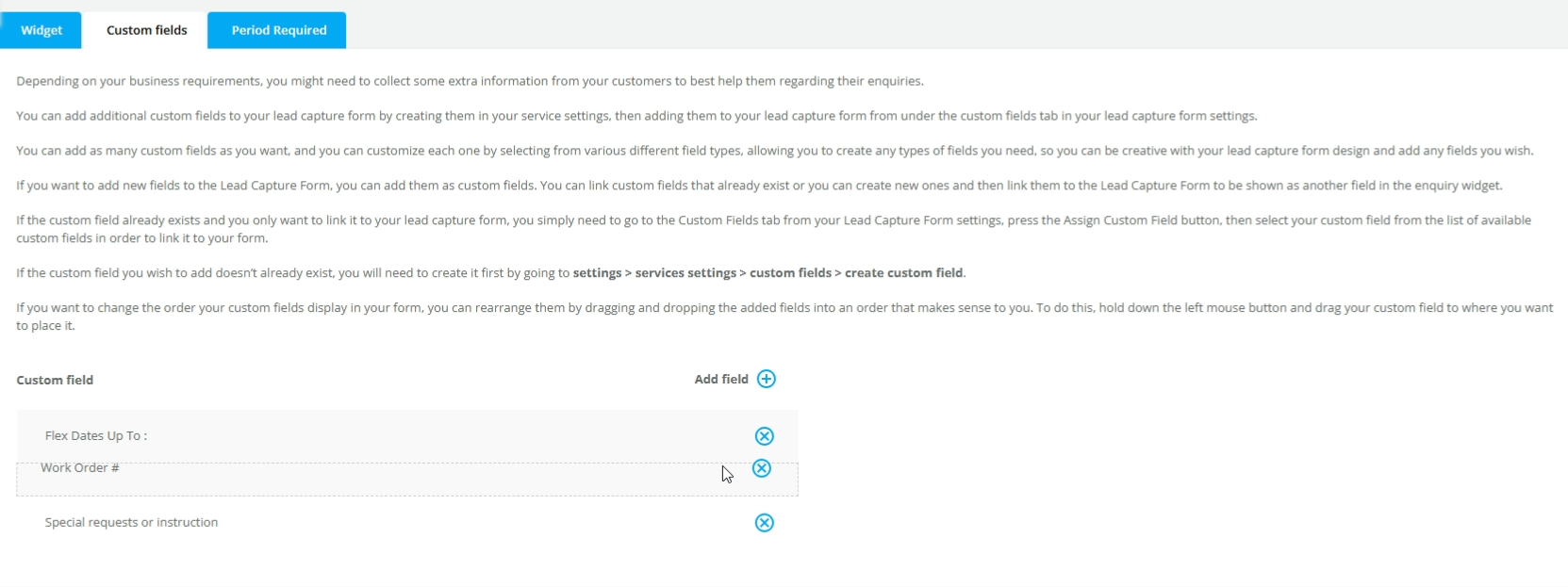
- Custom Fields tab: click Assign Custom Field to link existing ones or Create for new.
- Drag-order: hold the left mouse to reorder fields; hit Save.
- Service Logic: in Services Settings toggle Display in Lead Capture Form or Multiple Selection.
- Test: embed the snippet on a staging page and submit a dummy inquiry to view live styling.
7. Real-World Examples
- Event-catering agency – Uses brand-matched burgundy buttons, multi-select for appetisers & beverages, and a required Event Date field so schedulers can quote instantly.
- Mobile auto detailer – Hides service list, shows an Upload Vehicle Photo prompt, and redirects to portal where customers can add extras.
- IT MSP – Employs conditional logic: if Issue Type = Network, show Number of Users Affected; if Hardware, prompt for Serial Number.
Displaying Service Custom Fields Upon Service Selection
OctopusPro lets you capture only the information you truly need by combining service-specific custom fields with global (form-wide) fields and a master toggle that controls whether service-specific questions appear at all. This two-layer system produces shorter, clearer forms that convert better (25-40 % gains are typical when irrelevant fields are hidden) while still giving fieldworkers the granular data required for accurate quotes and first-time-fix success.
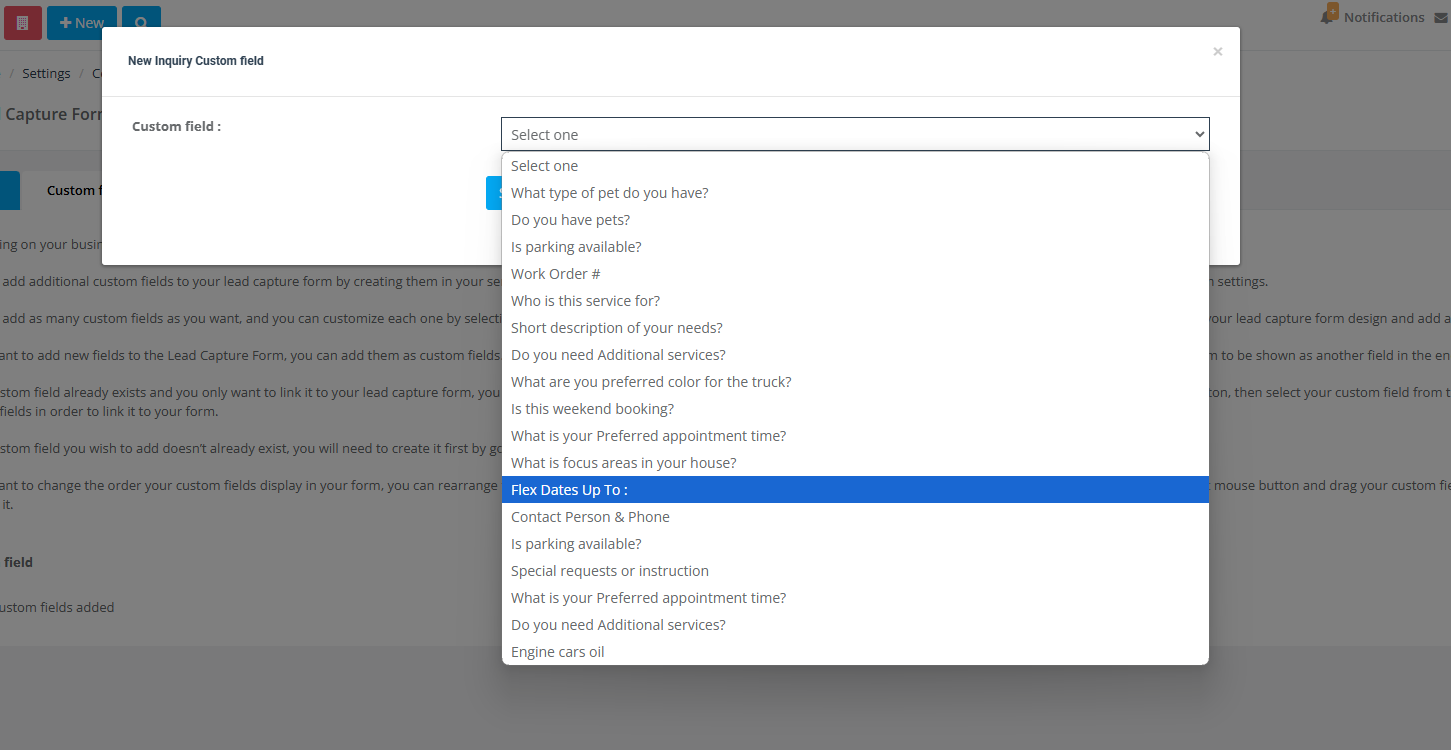
1. Service-Specific Custom Fields
| What it is | How to show / hide | Key benefits |
|---|---|---|
| Extra questions tied to one service (e.g., Roof pitch for Roof Repair). | In Settings › Services Settings › Custom Fields set each field to Visible or Hidden. Use Hidden from Lead Capture Form to keep a field for back-office use only. | • Context-driven data keeps the form short and lifts conversions. • Fieldworkers get precise specs before visiting, reducing site re-visits and change orders. • Granular control avoids overwhelming users. |

Use-Case
A roofing inquiry reveals “Roof pitch” and “Storey height” only when Roof Repair is chosen, letting estimators price jobs accurately from photos alone.
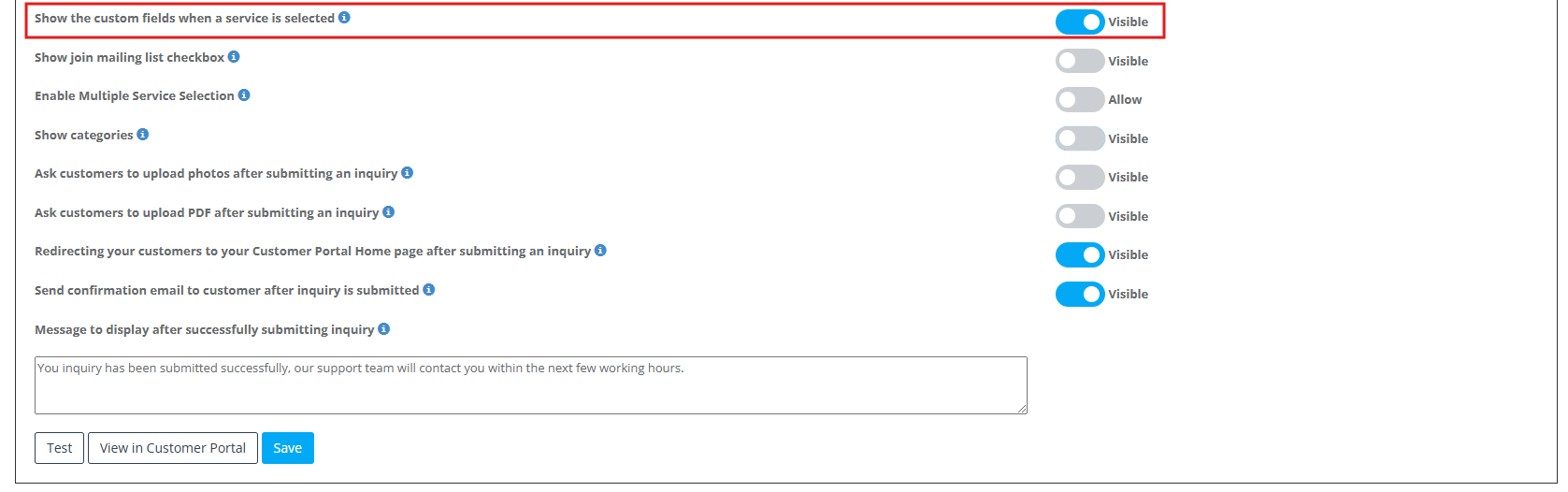
Master Toggle – Show the Custom Fields When a Service Is Selected
Found in Settings › Communications › Lead Capture Form, this acts as a global on/off switch:

| Position | Result | Relationship to field flags |
| ON (default) | Selecting a service can reveal its fields; per-field Visible / Hidden flags decide what actually shows. | Toggle first, flags second. |
| OFF | No service fields display, even if a field is set to Visible. Useful for ultra-lean external forms. | OFF overrides all field-level settings. |
Practical flow: Leave the toggle ON for portal users who need to give exact specs; flip it OFF on partner landing pages where a minimal form boosts ad conversions.
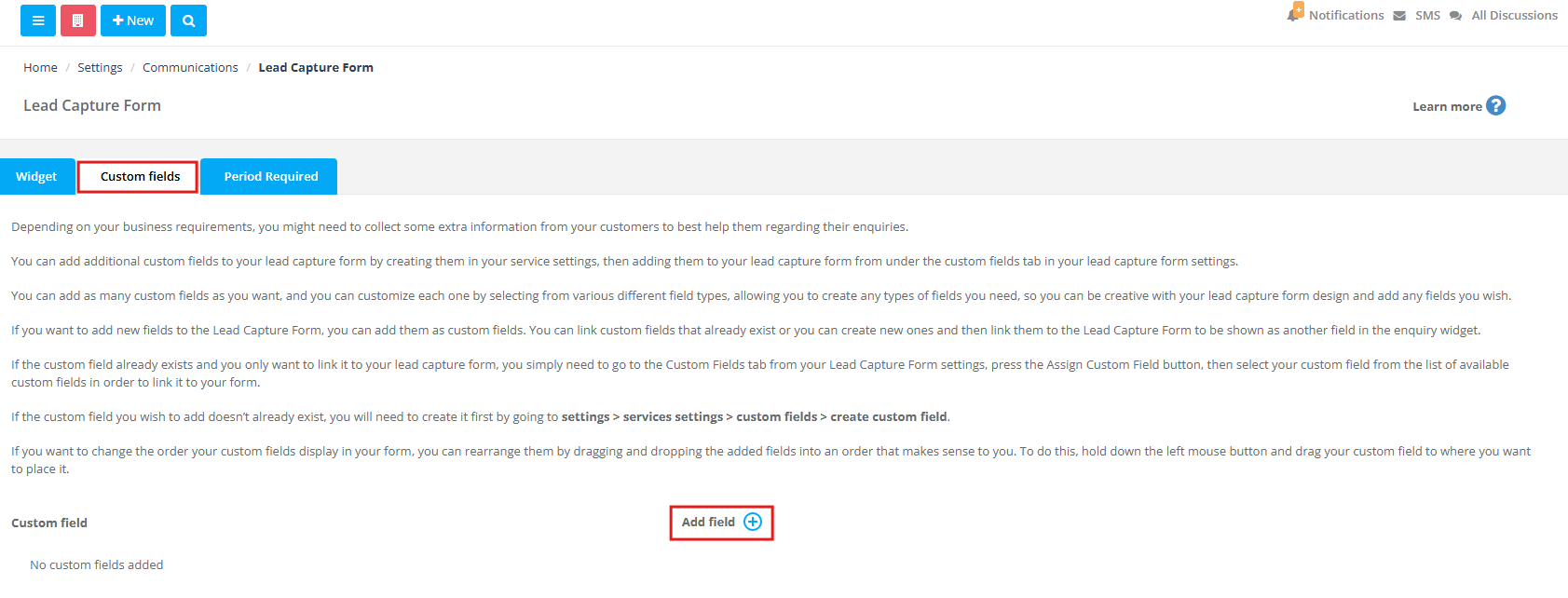
2. Global (Form-Wide) Custom Fields
| What it is | How to add | Key benefits |
| Stand-alone fields that appear on every inquiry (e.g., Preferred contact method, Best callback time). | In Lead Capture Form → Custom Fields, click Assign Custom Field (link an existing field) or Create (new). Drag-and-drop to reorder, then mark Required or Optional and Save. | • Captures universal data once, no matter which service is picked. • Ensures consistent brand experience—key for multi-service firms. • Easy maintenance: edit one field and it updates for all services. |
Use-Case
Every inquiry—cleaning, plumbing, electrical—asks for Preferred contact method so dispatchers know whether to email, text, or call.






Key Differences
| Aspect | Service-Specific Fields | Global Form Fields |
|---|---|---|
| Visibility trigger | Appears only when that service is chosen | Always visible |
| Typical data | Job-specific specs, dimensions, options | Contact, timing, general uploads |
| Configuration path | Create in Services Settings › Custom Fields; control via Show/Hide flags | Add in Lead Capture Form › Custom Fields tab |
| Impact on form length | Keeps form short and relevant | Adds a consistent baseline of questions |
4. Workflow in Three Steps
- Create or edit fields in Services Settings → Custom Fields for service-specific data, or in the form’s Custom Fields tab for global questions.
- Assign & order: click Assign Custom Field, drag to the right spot, and set visibility + required flags. Drag-and-drop UIs like this let non-developers update forms quickly, mirroring no-code best practice.
- Save & test: preview the form, pick each service, and confirm only relevant fields appear.
5. Benefits at a Glance
| Conversion | Data Quality | Ops Efficiency |
| Short, dynamic forms can lift completion by up to 40 %. | Service-linked questions deliver accurate quotes and fewer change orders. | Less back-and-forth and faster first-time fixes save labour hours. |
Using both field types together—global for essentials, service-specific for details—creates a concise yet complete Lead Capture Form that delights customers, accelerates quoting, and drives higher booking rates.
Examples & Use-Cases
- HVAC company: “Unit brand” and “Filter size” fields appear only when Air-conditioning Service is selected, giving technicians an exact parts list before arrival.
- Event-hire firm: Selecting Marquee Rental reveals “Guest count” and “Surface type”, while Lighting Package shows wattage and rigging questions—keeping each request short and relevant.
- Mobile vet clinic: Choosing Dog Vaccination surfaces weight and breed questions; Cat Check-up does not.
Benefits
Collecting precise, service-specific details at the inquiry stage means fewer back-and-forth emails, faster quoting, and higher first-visit resolution—advantages echoed across form-optimization studies and service-booking guidelines.
With OctopusPro’s visible/hidden flags and drag-and-drop ordering, you gain pixel-level control over what each prospect sees, deliver a shorter, smarter form, and capture everything your fieldworkers need to price and schedule work accurately the first time.

Test and Embed Your Lead Capture Form in Three Simple Steps
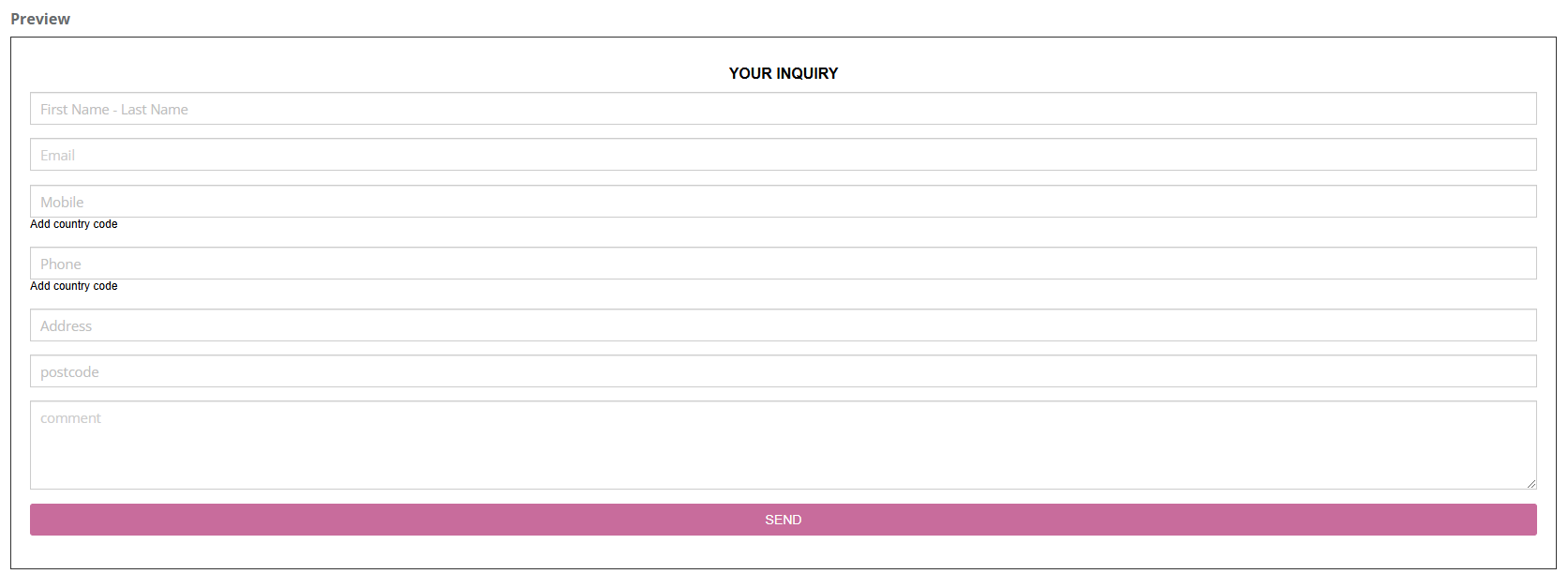
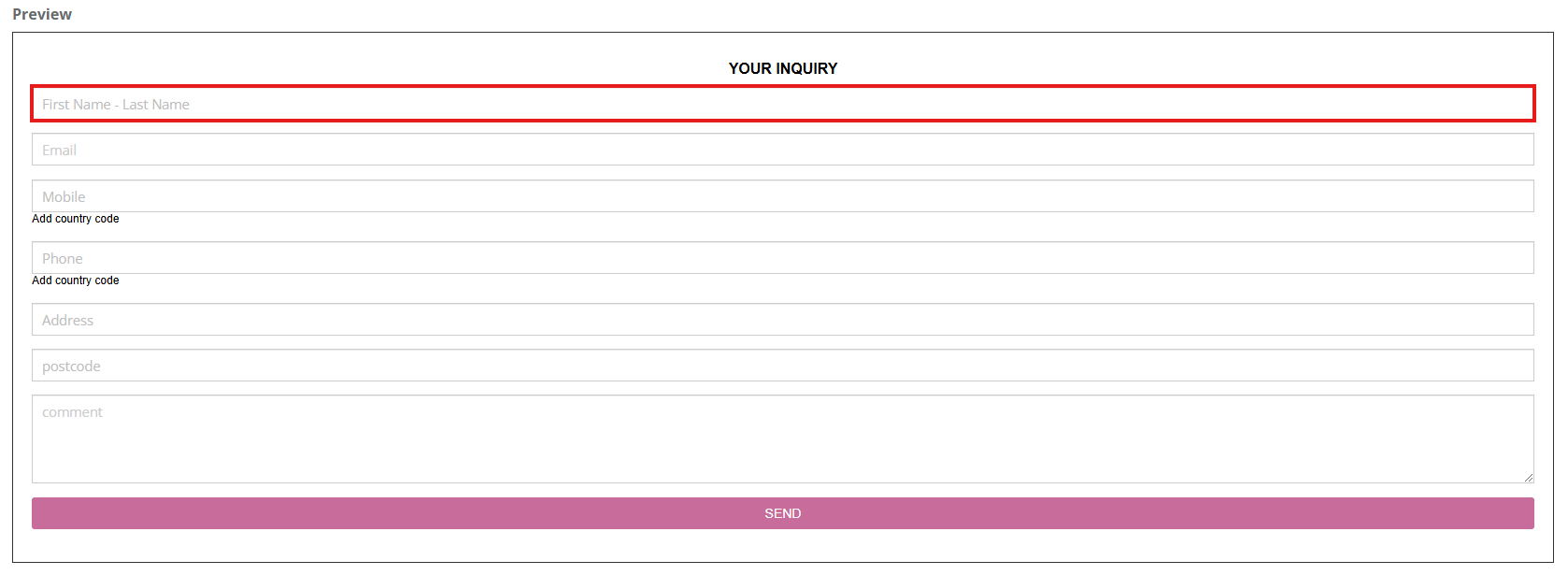
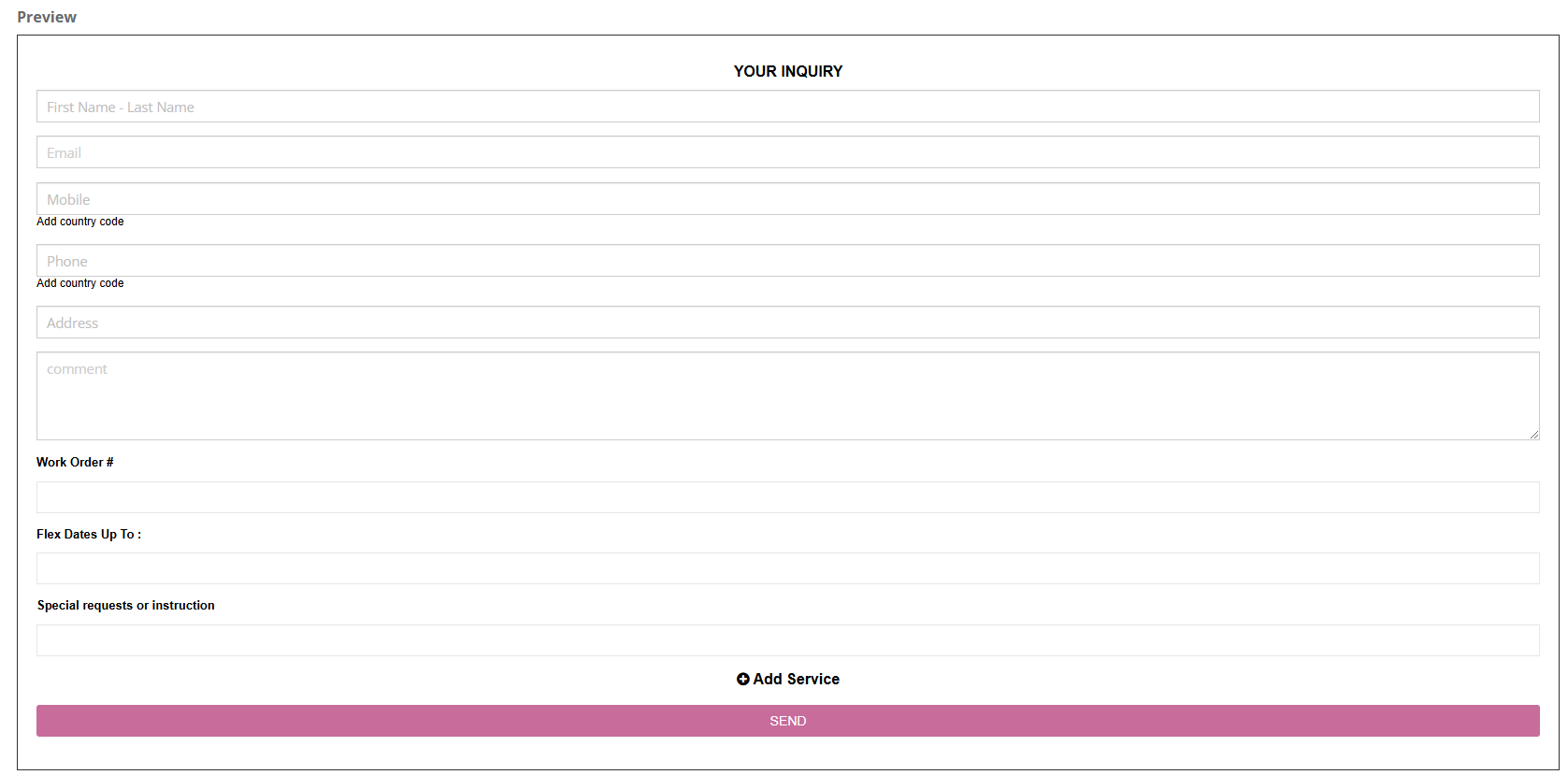
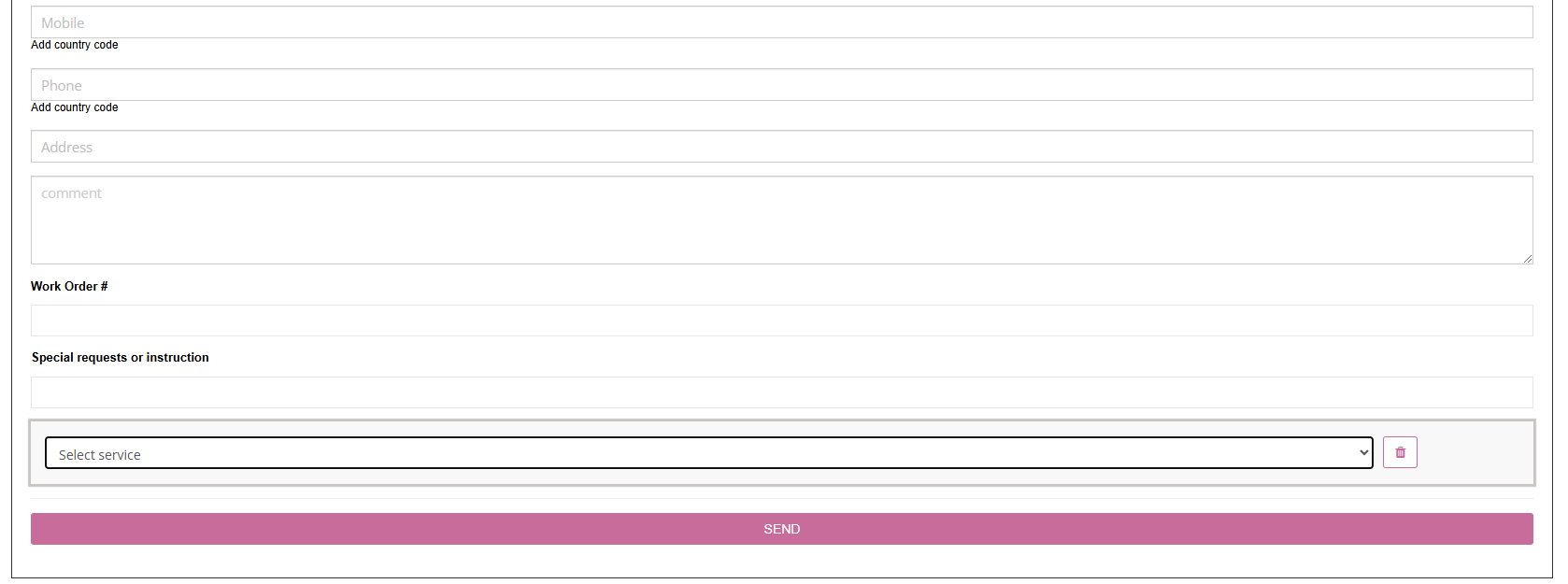
1. Preview before you publish
- Go to Settings › Communications › Lead Capture Form.
- Tweak colours, fields, or wording as needed.
- Click Save and scroll to the built-in Preview pane; it refreshes instantly so you can test every change without leaving the page.
2. Copy the embed code
- When the form looks right, click Generate Embed Code (shown just above the Preview).
- A short JavaScript snippet appears—highlight and copy it to your clipboard.
3. Paste it on your website
- Open your site’s HTML or CMS block where you want the form to appear (e.g., Contact Us page, blog sidebar, landing page footer).
- Paste the snippet and publish the page.
- Reload your site; the form is live, mobile-responsive, and every submission now flows straight into Inquiries › New inside OctopusPro.
That’s it—test, copy, paste. Your website now captures leads automatically, and you can fine-tune the form anytime from the same settings screen.
Facilitating Online Bookings through Your Website
Prospective customers reach your site in two very different mind-sets: “I’d like more information” and “I’m ready to book now.”
OctopusPro covers both with (1) the Lead Capture Form—a friction-free inquiry widget—and (2) the Customer Portal, a full self-service booking engine. Using each in the right place maximises conversions, shortens sales cycles and lifts customer satisfaction.
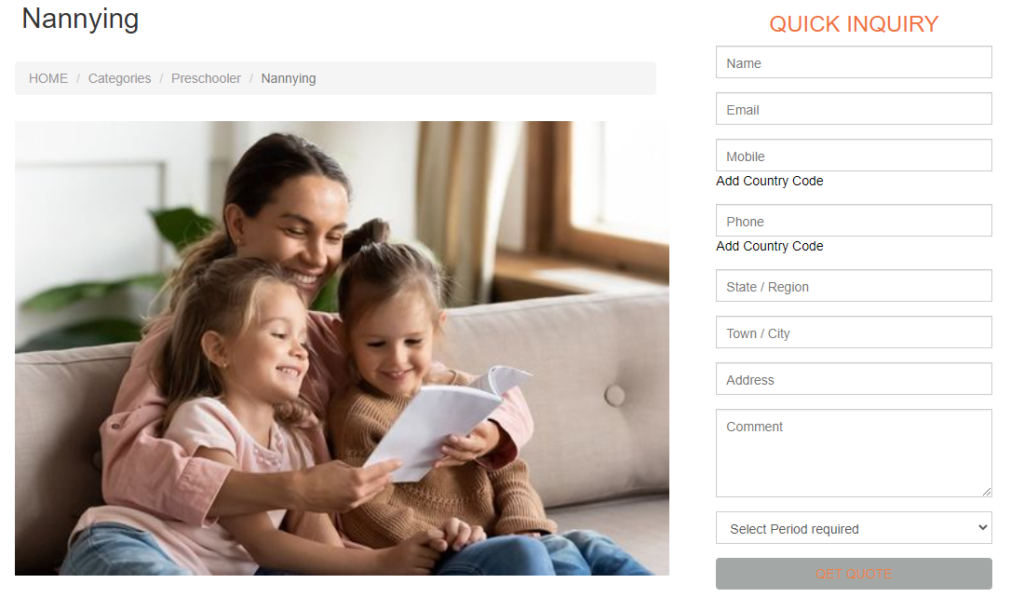
1. Lead Capture Form – best for “Tell me more”
| Purpose | How it works | Real-life use case | Key benefits |
|---|---|---|---|
| Collect early-stage questions or quote requests. | Embed a short form on any page; ask only basic details plus optional global fields (e.g., preferred contact method, file upload). | Bathroom-remodelling blog article: Readers drop a rough room size and photos; sales team replies with ball-park pricing. | • Generates qualified leads without scaring visitors with a long form • Lower drop-off—context-relevant fields can raise completion by 40 % • Leads funnel straight into CRM for follow-up. |
Best practice
- Keep service-specific custom fields hidden until a customer picks a service; this trims initial friction while still capturing specs like roof pitch or pool length when relevant.
- Use the optional photo-upload popup so fieldworkers can quote from images, cutting site visits.
2. Customer Portal – best for “Book and pay now”
| Purpose | How it works | Real-life use case | Key benefits |
| Let customers self-schedule, choose extras and pay—24/7. | Add an OctopusPro booking widget or full portal link to your site. Shoppers see live availability, service prices and secure checkout. | Window-cleaning franchise: Homeowner picks “Exterior + Screens,” sees this week’s open slots, pays deposit, and gets automated reminders. | • 24/7 booking without staff intervention • Real-time availability prevents double-booking • Transparent pricing improves trust and reduces quote requests • Customers manage future jobs, invoices and reviews in one place—building loyalty. |
3. Which tool where?
| Scenario | Recommended tool | Why |
| Blog, partner or ad-landing page where visitors are researching. | Lead Capture Form with global fields only. | Keeps page lightweight; captures email + basics for nurture campaigns. |
| Service page for ready-to-buy visitors (e.g., “Book a Carpet Clean”). | Customer Portal / Booking Widget. | Converts intent instantly; takes payment upfront. |
| Social-media promo offering limited-time discount slots. | Portal widget with discount code pre-applied. | Mobile-friendly checkout converts impulsive buyers on phones. |
| Complex B2B project needing specs before price. | Lead Capture + service-specific custom fields visible. | Collects drawings, site plans and preferred timelines in one step. |
4. Combined workflow (roof-repair example)
- Ad click → Landing page with Lead Capture Form.
- Homeowner uploads roof photos and selects Roof Repair; hidden fields for roof pitch and storey height appear and are filled.
- Sales team sends accurate quote within an hour.
- Quote email links to Customer Portal; homeowner picks a date, pays deposit, and tracks job status online.
Outcome: No phone tag, no second site visit, faster cashflow and a five-star review.
5. Implementation checklist
- Configure global fields (e.g., contact method, file upload) in Lead Capture Form › Custom Fields.
- Create service-specific fields in Services Settings › Custom Fields.
- Toggle “Show the Custom Fields when a Service is Selected” ON for detailed portals, OFF for lean marketing pages.
- Embed the Lead Capture snippet on content pages; add the Customer Portal link or widget on booking-ready pages.
- Monitor analytics—OctopusPro reports show form views, submissions and bookings so you can fine-tune field counts and CTAs.
Bottom line
Use the Lead Capture Form to turn casual browsers into qualified leads with minimal friction, and the Customer Portal to let ready buyers schedule, pay and manage jobs on their own. Together they create a conversion funnel that starts with curiosity and ends with a confirmed, paid booking—delivering higher revenue and happier customers.
For more information visit our guide on accepting bookings online through the OctopusPro Customer Portal and booking widget.
To stay updated, please subscribe to our YouTube channel.
