Customer Portal Branding & Style
For more brand consistency, you can customize your customer portal from colors to styles, design and information displayed. Create a portal to tailor the look and feel of it to meet your needs and match your company branding.
The portal is fully customizable, you can add your company logo, add background images, change the color scheme, or even apply different schemes. You can choose the colors of buttons, headers, and more to reach optimum personalization.
Table of contents
- How to set a favicon to the customer portal web browser?
- How to set a background image/ or multiple images on the customer portal home page?
- How to insert a welcome text on the customer portal home page?
- How to insert a logo on the top header of the customer portal?
- How to select a background color for the top header of services and categories pages?
- How to select a color for the header links in the top header of services and categories pages?
- How to select a color for the header link text hover?
- How to customize the color of link texts on the customer portal internal pages?
- How to customize the color of your customer portal buttons and arrows?
- How to customize your book now button?
- How to customize your gift voucher button?
- How to customize your customer login & Registration page?
Navigate to Settings > Customer Portal > Branding & Style
How to set a favicon to the customer portal web browser?
You can set a favicon for your portal web browser through your customer portal settings page. A favicon is a small 16×16 pixel icon that appears at the top of a web browser, it serves as branding for your website and a convenient way for visitors to locate your page when they have multiple tabs open. Because of their tiny size, favicons work best as simple images or one-to-three characters of text. A favicon may need to be an even smaller sizer or part of a company’s original logo.
Below is an example of a favicon set for a massage company. The favicon set will also be found next to anything that identifies your portal. This includes bookmarks, tabs, toolbar apps, history results, and search bars. Creating a favicon is a small but important step in setting up your portal as it adds legitimacy to your site and helps boost your online branding as well as trust from potential customers.
You can use your company logo and insert it or you can use a real favicon generator to generate one, then upload it through your customer portal settings page.

On your Customer Portal home page
How to set a background image/ or multiple images on the customer portal home page?
Go to Settings > Customer Portal > Branding & Style
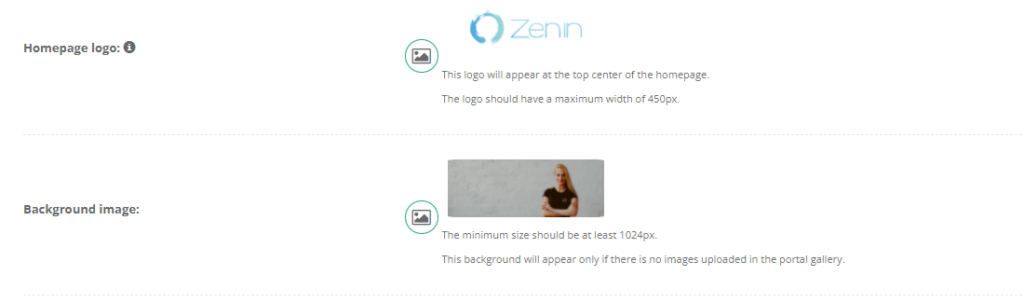
You can customize the top section of your portal to your preference. You can either set up one background image by uploading it in the “Background image” which will be displayed on the top section of your portal homepage, or you can set up a gallery of multiple background images, which will automatically transition with a fade, by dropping the images in the “Background gallery”
The minimum size should be at least 1024px.

You can enable this flag if you want a dark layer to be displayed over your background image on your portal home page. The dark layer can be used to dim out your background image.
How to insert a welcome text on the customer portal home page?
Go to Settings > Customer Portal > Branding & Style
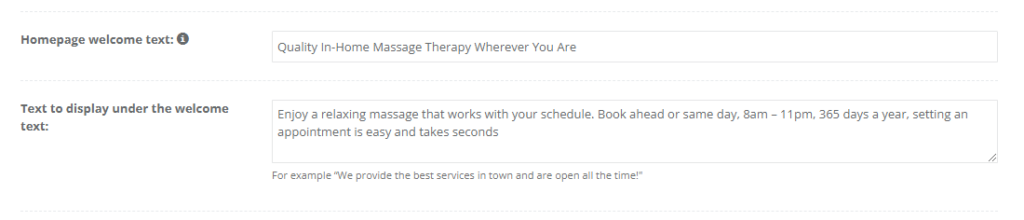
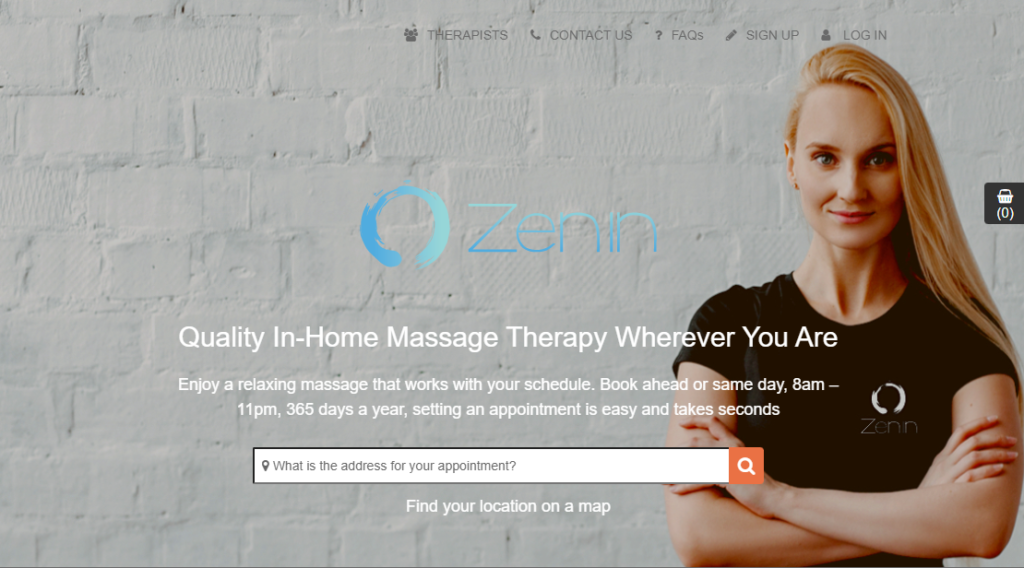
From your customer portal settings page, you can insert a welcome text to be displayed on your portal, which will appear on the welcome page above the address field. The welcome text will be displayed in bold on your customer portal homepage, it can be a catchy slogan, a short mission statement about your business, or any welcoming message of your choice.
For example, a massage business would use “Quality In-Home Massage Therapy Wherever You are” as a welcome text for their portal homepage, as demonstrated in the image below.
You can also insert a text to be displayed under your welcome text on your portal homepage. It can be a message to your customers, a brief about your business, a CTA message, or any message you prefer to display.
For example, a massage business would use “Enjoy a relaxing massage that works with your schedule. Book ahead or same day, 8 am – 11 am, 365 days a year, setting an appointment is easy and takes seconds.” as an introduction text under the welcome text on their portal homepage which is also a call to action for their customers to book their services.
Another example of an auto repair business would be “We provide the best car repairs in town. Easily book an appointment with us now and get back on the road in no time!”


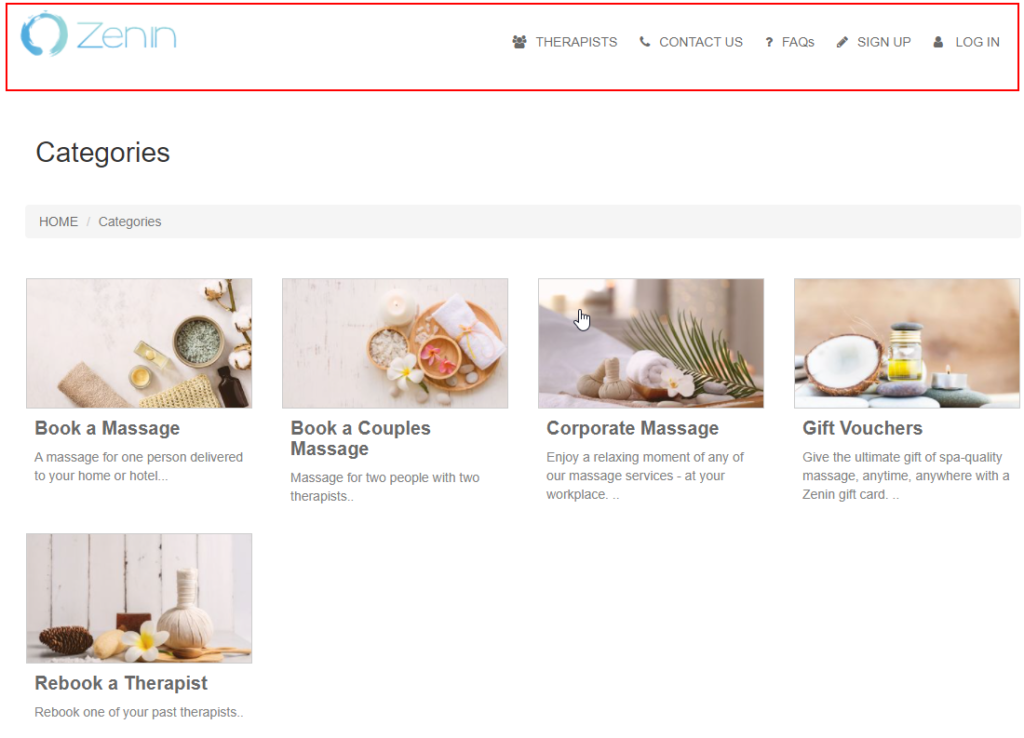
Customer Portal Header
A top header will be visible on your services and categories pages and you can fully customize it to fit your company branding. You can insert your company logo and select the colors of headers, page buttons, and more.

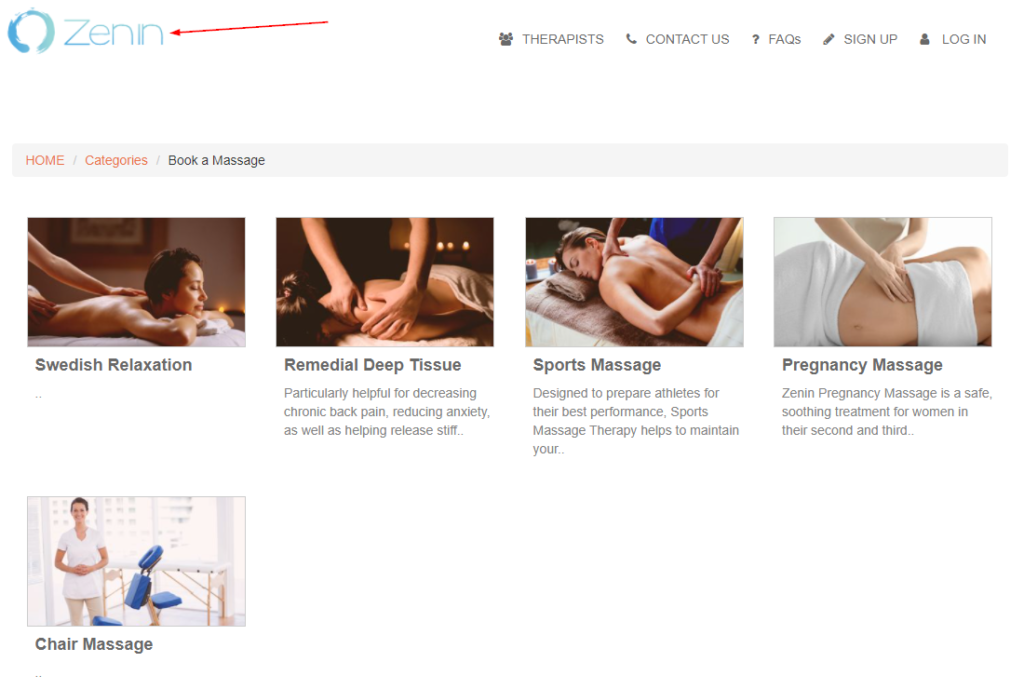
How to insert a logo on the top header of the customer portal?
Go to Settings > Customer Portal > Branding & Style
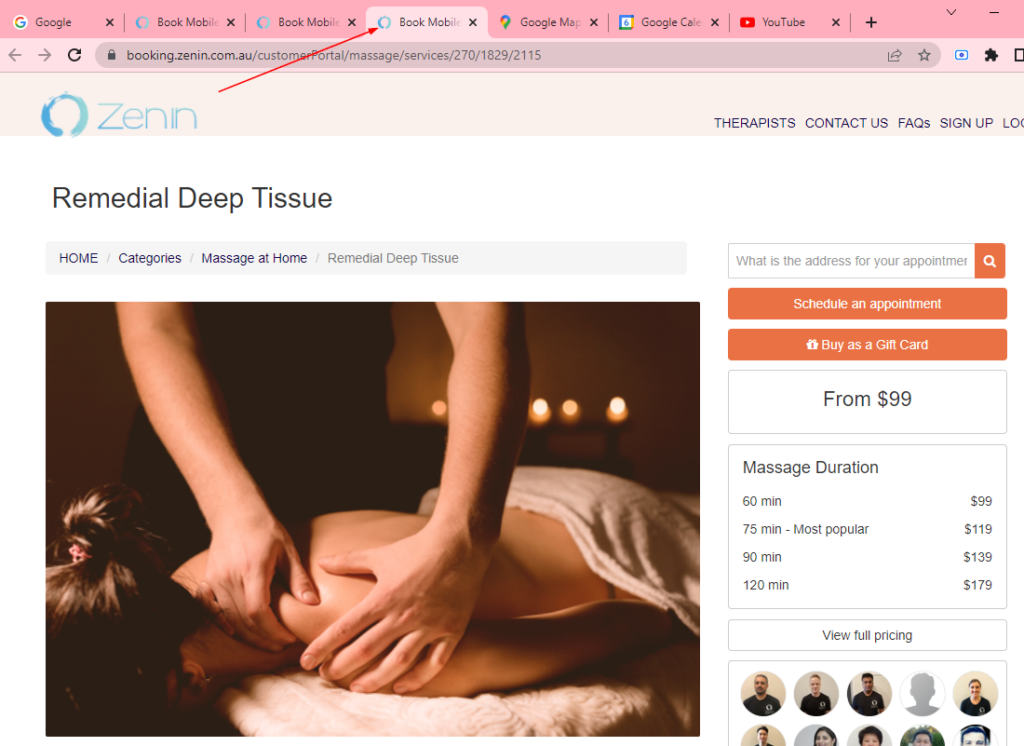
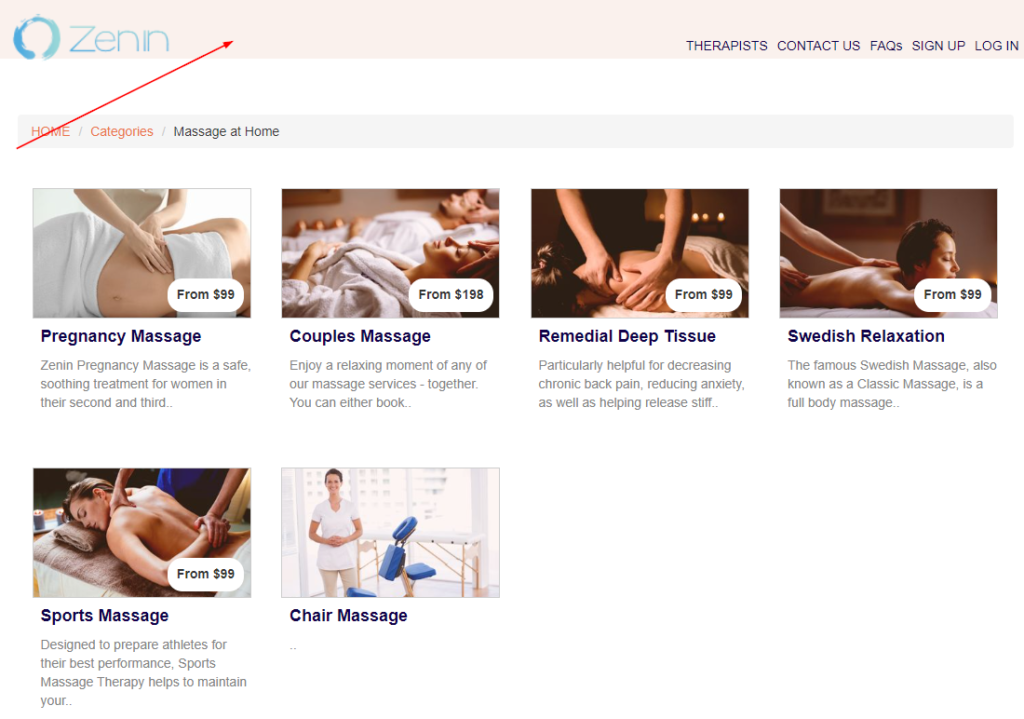
You can insert your company logo on the header of your customer portal homepage and your services and categories pages as well. The logo will appear on the top left side of your portal homepage, on the categories page, and on each service view page.
The logo should have a maximum width of 300px


How to select a background color for the top header of services and categories pages?
A top header will be visible on your categories pages and on each service view page, to customize the color of it, go to Settings > Customer Portal > Branding & Style
You can select a color from the dropdown color picker in the way that best fits your preference.

Make sure to pick a header color that will help display your portal text links better.

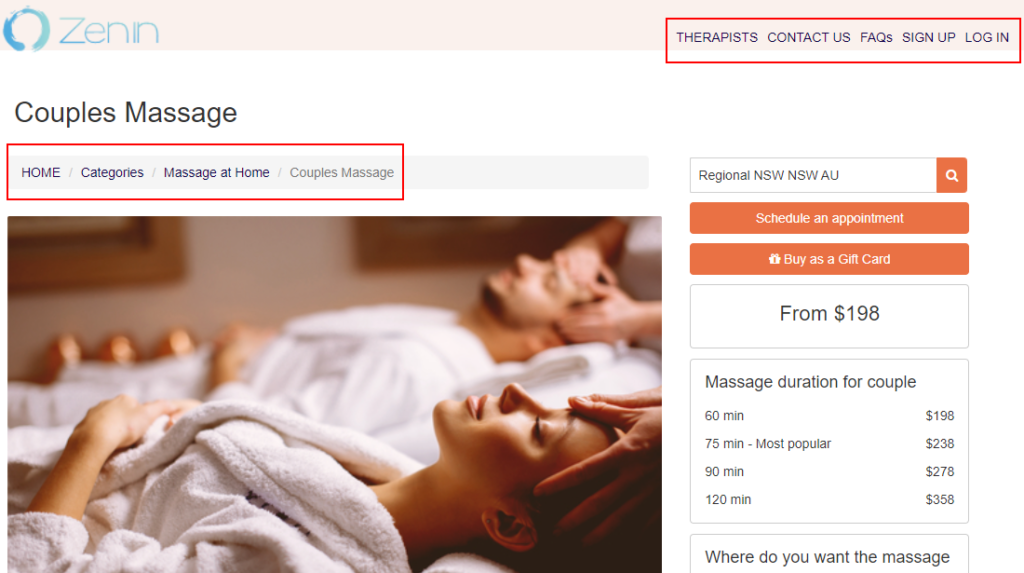
How to select a color for the header links in the top header of services and categories pages?
You can customize the color of the links displayed on the top header of your customer portal by navigating to Settings > Customer Portal > Branding & Style
From the Header links color, pick the color of your choice from the color picker. Make sure to select a darker color if you have selected a brighter one for your header. But if you have selected a dark color for your top header, then select a bright color for your header links, so they would be more visible to your customers.

How to select a color for the header link text hover?
You can customize the color of the header link text hover by navigating to Settings > Customer Portal > Branding & Style
Select a colour that your header links texts change to when customers hover over them. Pick a different colour than the text links colour to help your customers know that they are hovering over certain links.

When your customers hover over your header link text, the color will change to the color you have selected, to point out what your customers are hovering over.
How to customize the color of link texts on the customer portal internal pages?
You can customize the color of the link texts on the customer portal internal pages by navigating to Settings > Customer Portal > Branding & Style
Pick the color that you prefer from the color picker for your link texts in your customer portal internal pages.

This will control the color of all the link texts on your customer portal internal pages. Like the color of your services text, categories text, and any text link on your customer portal internal pages.

How to customize the color of your customer portal buttons and arrows?
You can customize the color of your customer portal buttons and arrows by navigating to Settings > Customer Portal > Branding & Style
Then pick the color that you prefer from the color picker.

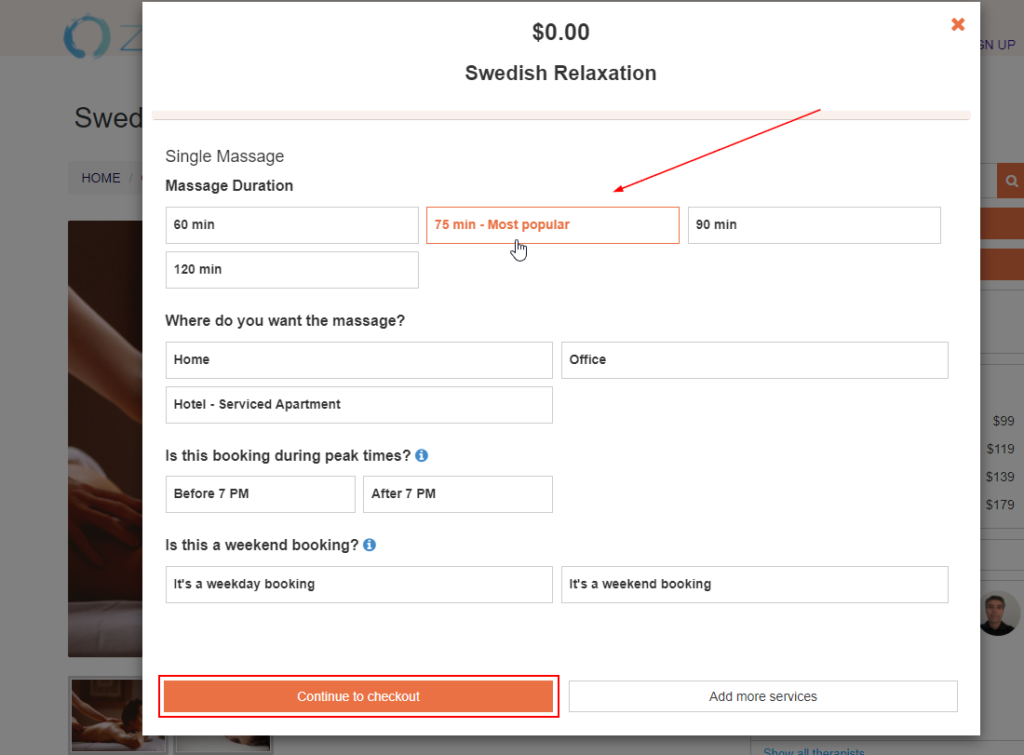
All the buttons and arrows on your customer portal will be displayed in the color you have selected.

How to customize your Book Now button?
Go to Settings > Customer Portal > Branding & Style
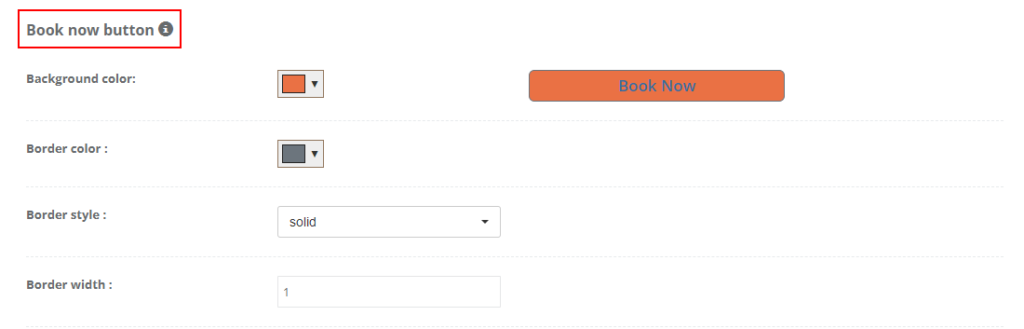
You are able to fully customize your book now button from your customer portal settings page. The book now button is a simple button that you can edit and style to suit your website and brand. When clicked, the button will start the booking process from within your website in a separate popup.
The book now button is a way to integrate your website with OctopusPro, by embedding the button on your website. When your customers click on it, it will link them to your customer portal to book your services and start the booking process.
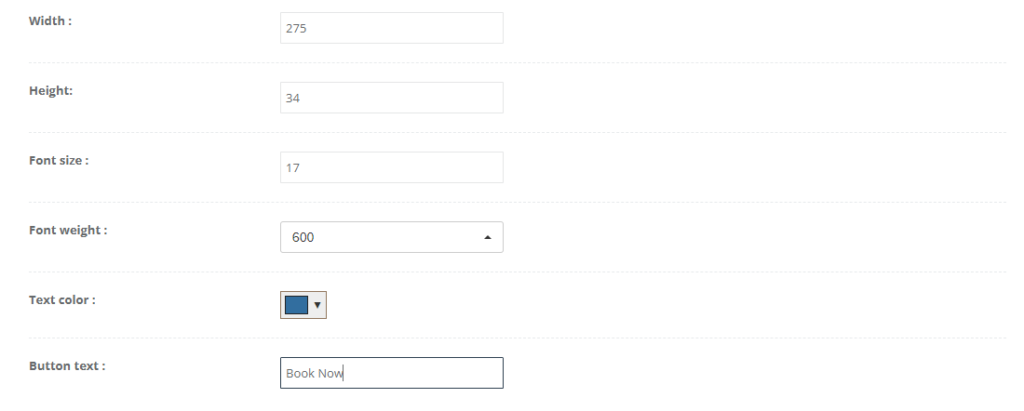
You can thoroughly control and customize the book now button, from choosing your button background color to selecting the border color, style, width, and radius.

You can also control the size of the book now button by inserting the width and radius preferred. Then, enter the text you want to be displayed on the button and choose its size, boldness, and color.

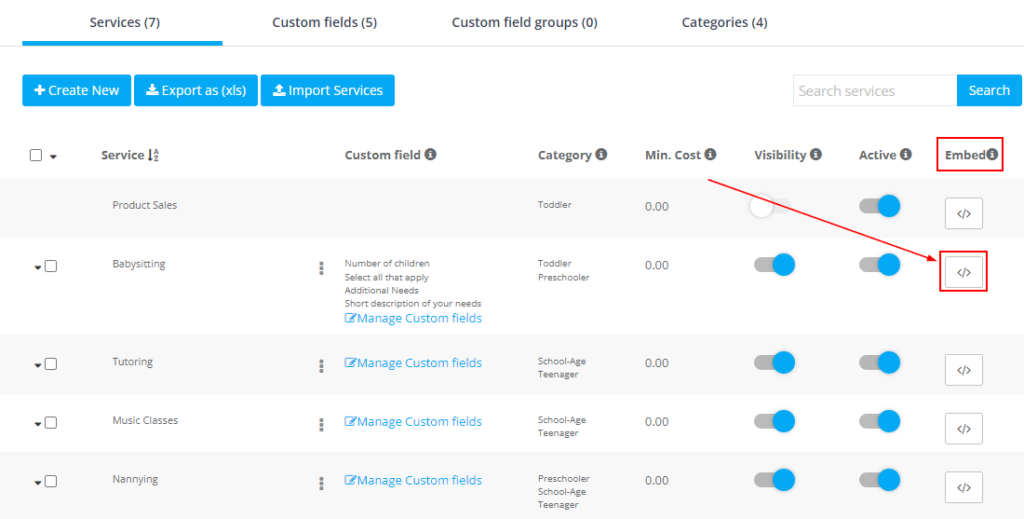
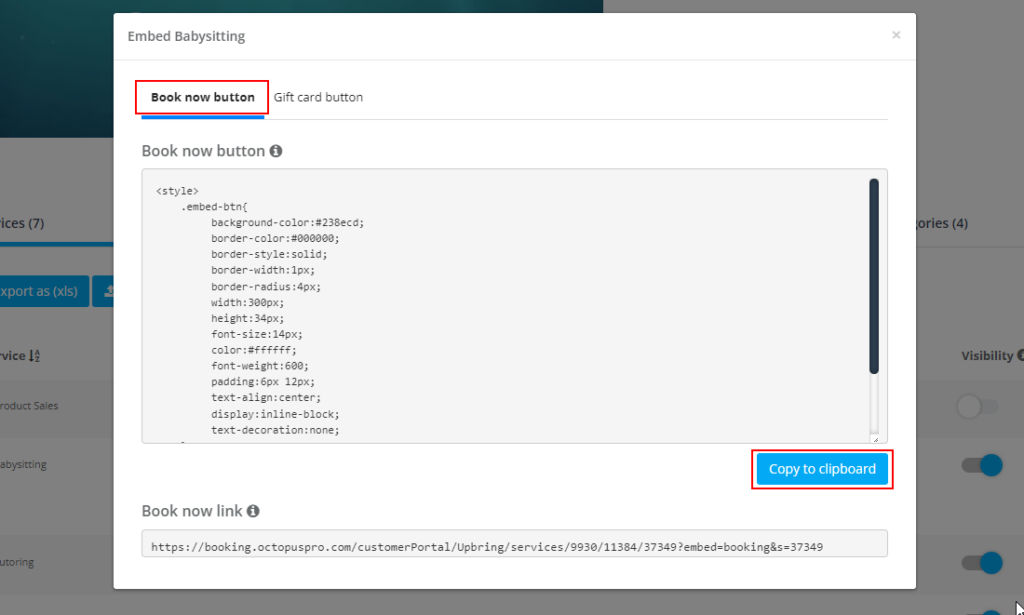
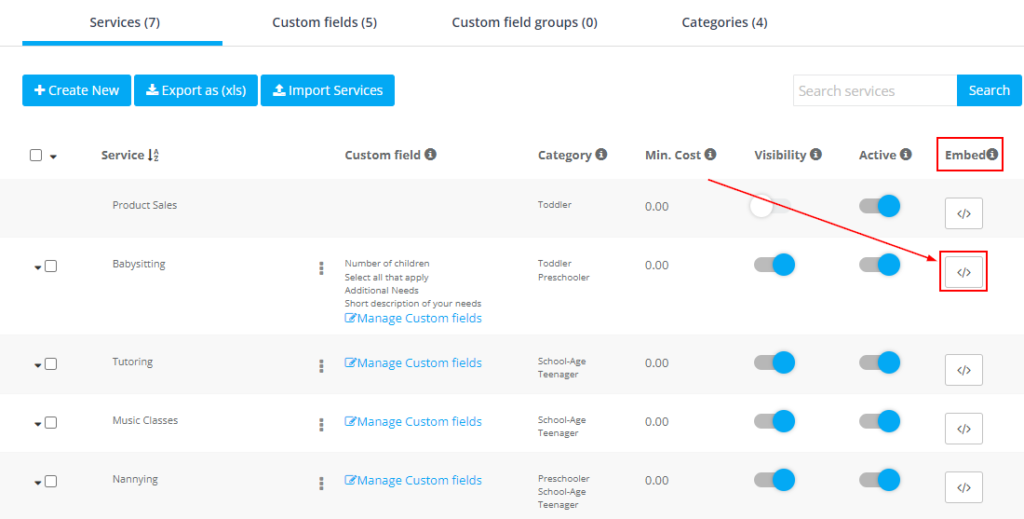
You can access the code of the book now button from your services list page by navigating to Settings > Services Settings > Services
You can embed each service on your website by copying the code and editing the HTML code of your website and adding the code to it.
The book now button for that service will be embedded on your website and it will link your customers to your service view page on your customer portal to start the booking process.


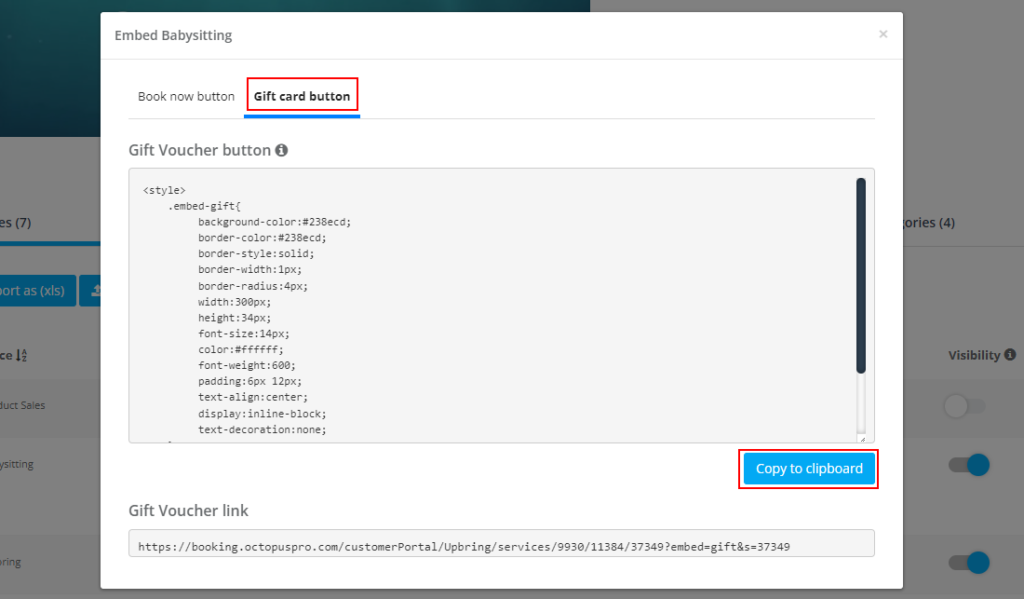
How to customize your Gift Voucher button?
Go to Settings > Customer Portal > Branding & Style
You are able to fully customize your gift voucher button from your customer portal settings page. The gift voucher button is a simple button specific to gift vouchers that you can edit and style to suit your website and brand. When clicked, the button will allow your customers to purchase gift vouchers from within your website.
The gift voucher button is a way to integrate your website with OctopusPro, by embedding the button on your website, your customers can click on it and purchase a gift voucher in a new window directly from your customer portal.
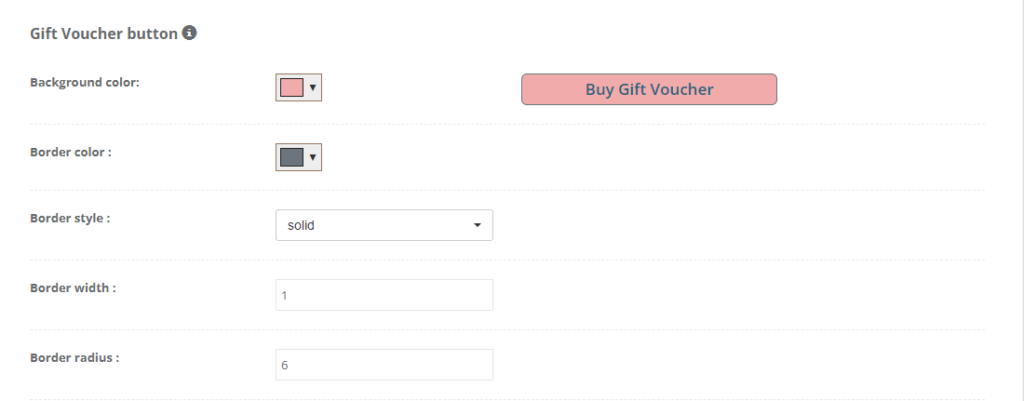
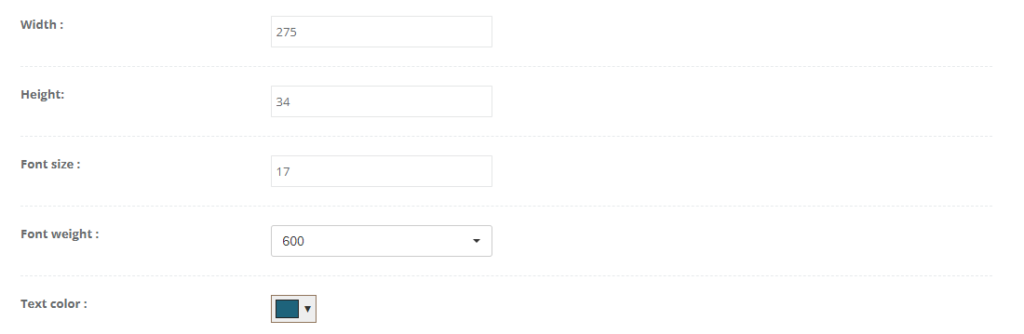
You can thoroughly control and customize the gift voucher button displayed on your portal, from choosing your button background color to selecting the border color, style, width, and radius.

You can also control the size of the gift voucher button by inserting the width and radius preferred. Then, enter the text you want to be displayed on the button and choose its size, boldness, and color.

You can access the code of the gift voucher button from your services list page by navigating to Settings > Services Settings > Services
You can embed each service on your website by copying the code and editing the HTML code of your website and adding the code to it.
The gift voucher button for that service will be embedded on your website and it will link your customers to your service view page on your customer portal to purchase a gift card voucher for that service.


How to customize your customer login & Registration page?
Go to Settings > Customer Portal > Branding & Style
Through your customer portal settings page, you can customize your customer login and registration pages branding and style. You can set a background image or color, and add a logo to the login page. Which will be displayed to admin users, fieldworkers, and customers when logging in through the customer portal.

For more information please visit Octopuspro user guide, and subscribe to our youtube channel.
