Forms & Checklists Fields Types/Elements
This page list of content:
- How to create a new field and what are the types of fields that can be used in the system?
- Editing and Deleting Form & Checklists Fields/Elements
How to create a new field and what are the types of fields that can be used in the system?
When creating a new form, you will find the “+ Create new field” button under “form elements”.
After clicking on +Create new field, you will find a field with a textbox next to it where you can add the field name in (e.g.: Date/Time > Date & Time picker or Description > Text box (multi-line)… etc.)
Next, select from the field types that are: date picker, time picker, text box (multi-lines), text field (one line), (+/-) button, toggle, dropdown, radio button, button group, list & checkbox.
Below, each field type is explained in details with tips on how and when to use it.
Date Picker
It is a date field that allows users to select a date from the calendar popup, so users can select a date and have it as an input for the fields that require this data.
As an admin user, you can add the date picker field from +Create new field that is visible in the “add/edit form” page. Just select the field type to be for picking dates.
The “Field” is the title of the field created, it can be a question, an order, or any text the admin user would like to include in the form. After adding the field, make sure to click on save and the field or the element will immediately be added to your form.
Date Picker in admin web view
The date picker field appears to the admin users to fill in when they click on the field from the web. After clicking, a popup will appear with a calendar to select the desired date as follows:
Date Picker in Fieldworker App
From the app, the date picker will appear when the fieldworker clicks on the field as follows:
Date Picker in the Customer Portal
The date picker field appears to the customer users to fill in when they click on the “field type” from the customer portal. A calendar popup will appear to select the desired date.
Time Picker
It is a select field that allows users to pick/set appropriate times from a time selection popup.
As an admin user, you can add the time picker field from +Create new field that is visible in the “add/edit form” page. After selecting +Create new field, you can select the field type to be “Time picker”.
“Field” is the title of the field created, it can be a question, an order, or any text the admin user would like to include in the form. After adding the field, make sure you click on save and the field or the element will immediately be added to your form.
Time Picker in Admin Web View
The time picker field appears to admin users to fill in when they click on the field from the web. After clicking, a time picker popup will appear to select the wanted time as follows:
Time Picker in Fieldworker App
The time picker field appears to the fieldworkers to fill in when they click on the field from the fieldworker app. After clicking, a time picker popup will appear so they can select the time they want as follows:
Time Picker in the Customer Portal
The time picker field appears to the customer users to fill in when they click on the field from the customer portal. After clicking on the field, a time picker popup will appear to select the wanted date as follows:
Text Box (multi-lines)
The Text box (multi-lines) is a field that allows users to write more than one line in the text box displayed.
Admin users can add the “text box (multi-lines)” field from +Create new field that is visible in the “add/edit form” page. After clicking on +Create new field, they can select the field type to be “Text box (multi-lines)”.
“Field” is the title of the field created, it can be a question, an order, or any text the admin user would like to include in the form. After adding the field, make sure you click on save and the field or the element will immediately be added to your form.
Text Box (multi-lines) in Admin Web View
The Text box (multi-lines) field appears to the admin users to fill in when they click on the field from the web. After clicking, the text box will appear in which admin users can type in any comments or answer any form question that needs elaboration or description as follows:
Text Box (multi-lines) in Fieldworker App
The Text box (multi-lines) field appears to the fieldworkers to fill in when they click on the field from the fieldworker app. After clicking, fieldworkers can type in any comments or answer any form question that needs elaboration or description as follows:
Text Box (multi-lines) in Customer Portal
The Text box (multi-lines) field appears to the customer users to fill in when they click on the field from the customer portal. After clicking, customers can type in any comments or answer any form question that needs elaboration or description as follows:
Text Field (one line)
It is a text input field that allows users to write only one short line and appears as a single line input box.
Admin users can add the Text box (one line) field from +Create new field, which is visible in the “add/edit form” page, by selecting the Field type to be “text box (one line)”.
“Field” is the title of the field created, it can be a question, an order, or any text the admin user would like to include in the form. After adding the field, make sure you click on save and the field or the element will immediately be added to your form.
Text Field (one line) in Admin Web View
The text box (one line) field appears to the admin users to fill in when they click on the field from the web. After clicking, admin users can type in any comments or answer any form question that needs elaboration or description as follows:
Text Field (one line) in Fieldworker App
The text box (one line) field appears to fieldworkers to fill in. When they click on the field from the fieldworker app, they can type in any comments or answer any form question. This text box appears only as a single line box as follows:
Text Field (one line) in the Customer Portal
This field appears to the customer users to fill in when they click on it from the customer portal. After clicking, customers can type in any comments or answer any form questions that need elaboration or description. This text box appears only as one-line as shown below:
(+/-) Button
Users can use this button in case a number of items are required. Using the (+/-) button, users can add or subtract from the written number. This field does not accept numbers in negative. It starts from zero and up.
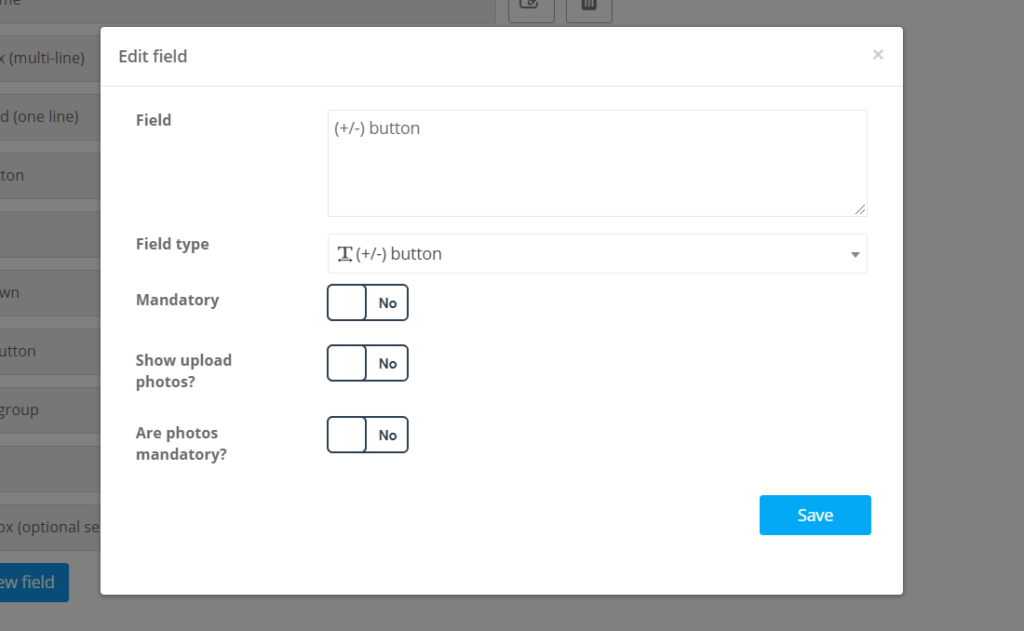
Admin users can add the (+/-) button field from +Create new field that is visible in the “add/edit form” page, selecting the field type to be “(+/-) button”.
“Field” is the title of the field created, it can be a question, an order, or any text the admin user would like to include in the form. After adding the field, make sure to click on save and the field or the element will immediately be added to your form.
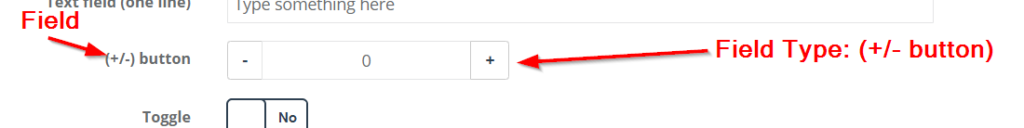
(+/-) Button in Admin Web View
The (+/-) button field appears to the admin users to fill in when they click on the field from the web. Admin users can click on the (+) and (-) signs to increase or decrease the number inside the input field to answer the field question or requirement. The field only accepts positive numbers and starts from 0 as follows:

(+/-) Button in Fieldworker App
The (+/-) button field appears to the fieldworkers to fill in when they click on the field from the fieldworker app. Fieldworkers can click on the (+) and (-) signs to change the number inside the input field to answer the field question or requirement. The button only accepts positive numbers and starts from 0 as shown below:
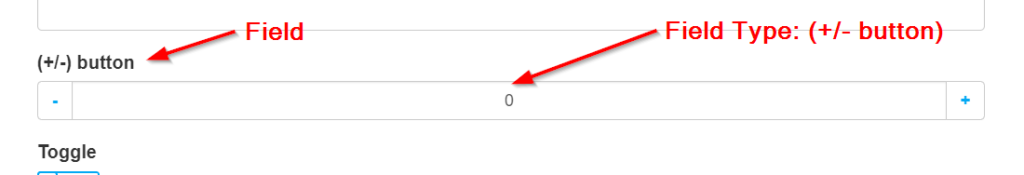
(+/-) Button in the Customer Portal
The(+/-) button field appears to the customers to fill in when they click on the field from the customer portal. Customers can click on the (+) and (-) signs to edit the number inside the input field to answer the field question or requirement. The button only accepts positive numbers and starts from 0 as shown below:

Toggle
The toggle switch button is used for changing the system functionality or preference; often used for (ON/OFF) options.
Admin users can add the Toggle field from +Create new field that is visible in the “add/edit form” page, selecting the field type to be “Toggle”.
“Field” is the title of the field created, it can be a question, an order, or any text the admin user would like to include in the form. After adding the field, make sure you click on save and the field or element will be added immediately to your form.

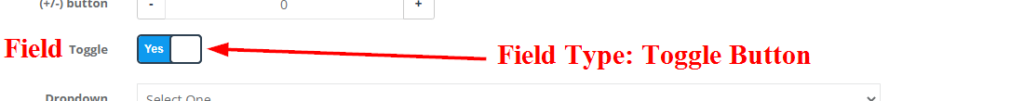
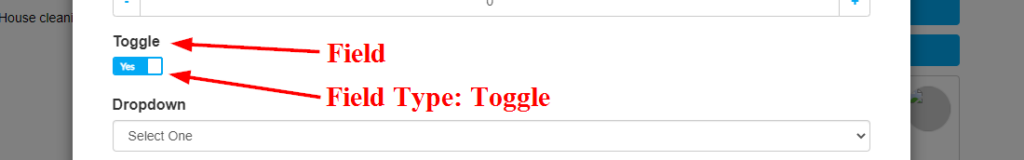
Toggle in Admin Web View
The Toggle button appears to admin users to fill in when they click on the button from the web. After clicking the button, it will slide to the right having “Yes” as an answer. If you click on the button again, it will return it to its default value which is “No”. The Toggle button will appear as follows in the created forms:

Toggle in Fieldworker App
The Toggle button appears to the fieldworkers to fill in when they click on the button from the fieldworker app. After clicking on the toggle button, the button will slide to the right having “Yes” as an answer. If you click on the button again, it will switch back to its default value which is “No”. The toggle button will appear in forms as shown below:
Toggle in Customer Portal
The toggle button appears to the customer users to click on when it has been added by admin users for a certain preference to be switched on or off. When customers click on the toggle button from the customer portal, the button will slide to the right “Yes” as an answer. If customers click on the button again, it will switch back to its default value which is “No”. The Toggle button will appear as shown below:

Dropdown
This kind of field types/elements menu is used to display multiple choices to select one from. This dropdown menu can be used when you have a field that can have multiple possible selections or choices to pick from.
Note: Users can select only one option from the dropdown list.
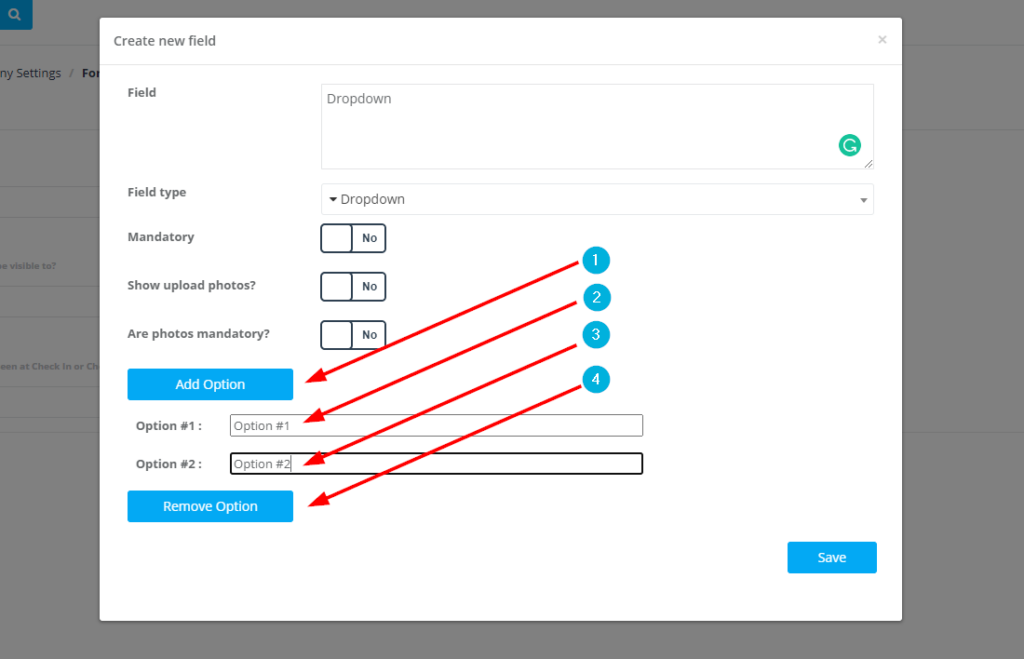
Admin users can add the dropdown field from +Create new field that is visible on the “add/edit form” page by selecting the field type to be “Dropdown” in the same popup.
“Field” is the title of the field created, it can be a question, an order, or any text the admin user would like to include in the form. After adding the field, make sure you click on save and the field or the element will immediately be added to your form.

- Add Option: This button is used for adding the options you would like to be featured in the dropdown menu for users to pick their choice from. As an admin user, you can click on the “Add option” button as many times as you would like to add more options for users to choose from in the dropdown menu.
- Option #1 is the input field where you can add the first option you want for it to be featured in the dropdown menu options.
- Option #2 is also an input field where you can add the second option you want to be featured in the dropdown menu options
- Remove Option: If you would like to remove an option that has been previously added, click on “Remove Option” and the last option added will be removed from the dropdown menu choices.
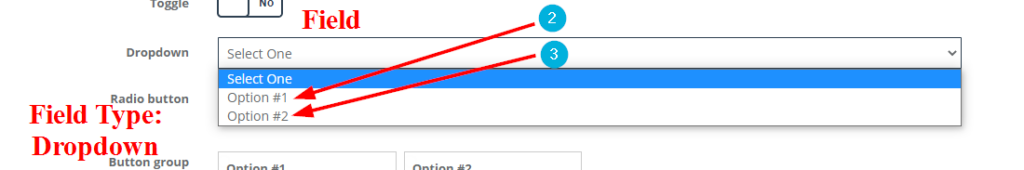
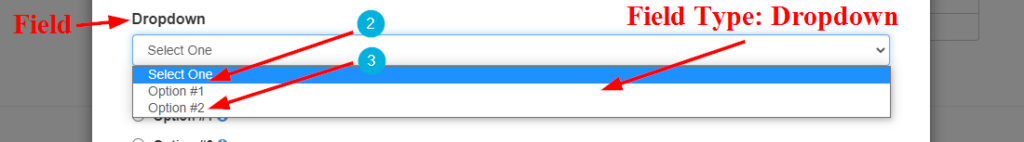
Dropdown in Admin Web View
The dropdown list appears to the admin users to select an option from when they click on the list field from the web. After clicking on the list, all the options added will appear and the user will be able to choose only one option.

Dropdown in Fieldworker App
The dropdown list appears to the fieldworkers to select options from when they click on the list field from the app. After clicking on the list, it will show the options added by admin users in the dropdown menu options. Fieldworkers will then be able to choose an option from the ones featured.
Dropdown in the Customer Portal
The dropdown list appears to the customer users to select options from when they click on the list field from the customer portal. After clicking on the list, it will show the options added by admin users in the dropdown menu. Customers will then be able to choose an option from the ones featured.

Radio Button
This field type is used to select only one choice when you have multiple options for an answer that belongs to a certain question or requirement. If you select one choice and then select another, the radio button will automatically deselect the first choice.
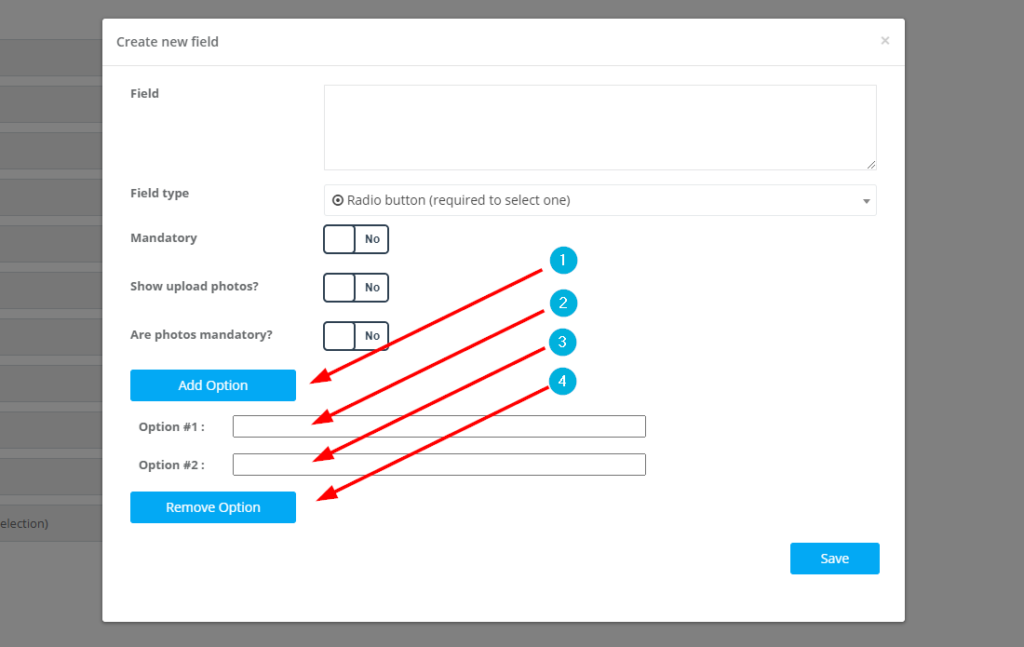
Admin users can add the Radio button field from +Create new field that is visible on the “add/edit form” page, selecting the field type to be “Radio button”.
“Field” is the title of the field created, it can be a question, an order, or any text the admin user would like to include in the form. After adding the field, make sure you click on save and the field or the element will immediately be added to your form.

- Add Option: This button is used for adding the options you would like to be featured in the “radio button” choices for users to pick their choice from. As an admin user, you can click on the “Add option” button as many times as you would like to add more options for your users to choose from.
- Option #1 is the input field where you can add the first option which will be featured in the radio button options.
- Option #2 is also an input field where you can add the second option you want. It will then be featured in the radio button options.
- Remove Option: If you would like to remove any of the options previously added, click on “Remove Option” and the last option added will be removed from the radio button choices.
Radio Button in Admin Web View
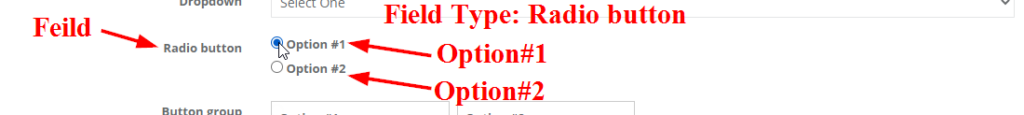
The radio button appears to admin users on the web for them to select a single option from the ones available. The options available will appear with a radio button to the left. This button will be activated for the selected answer/option as shown below:

Radio Button in Fieldworker App
The radio button appears to fieldworkers in the app for them to select a single option from the ones available. The options available will appear with a radio button next to them. The radio button will be activated for the selected answer/option as shown below:
Radio Button in the Customer Portal
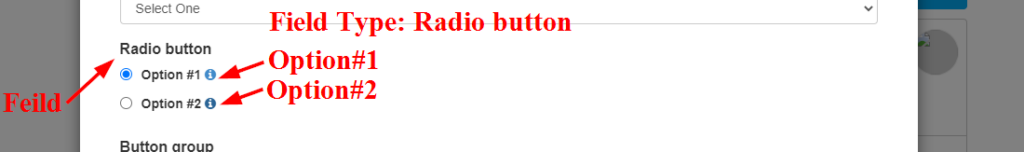
The radio button appears to customers in the customer portal to select a single option from the ones available. The options available will appear with a radio button to their left. This button will be activated for the selected answer/option as shown below:

Button Group
This field type allows one choice only, similar to the “radio button”, but the “button group” is used to space out multiple choices. The “button group” shows the options in a square box which you can select from by clicking on the box. This option is preferred to be used with short choices.
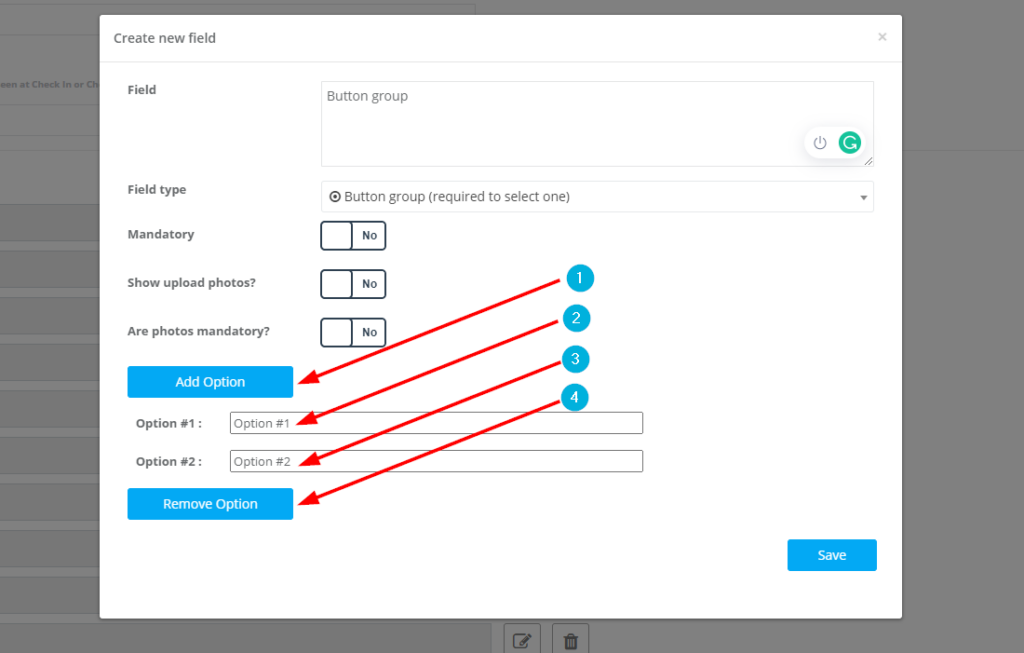
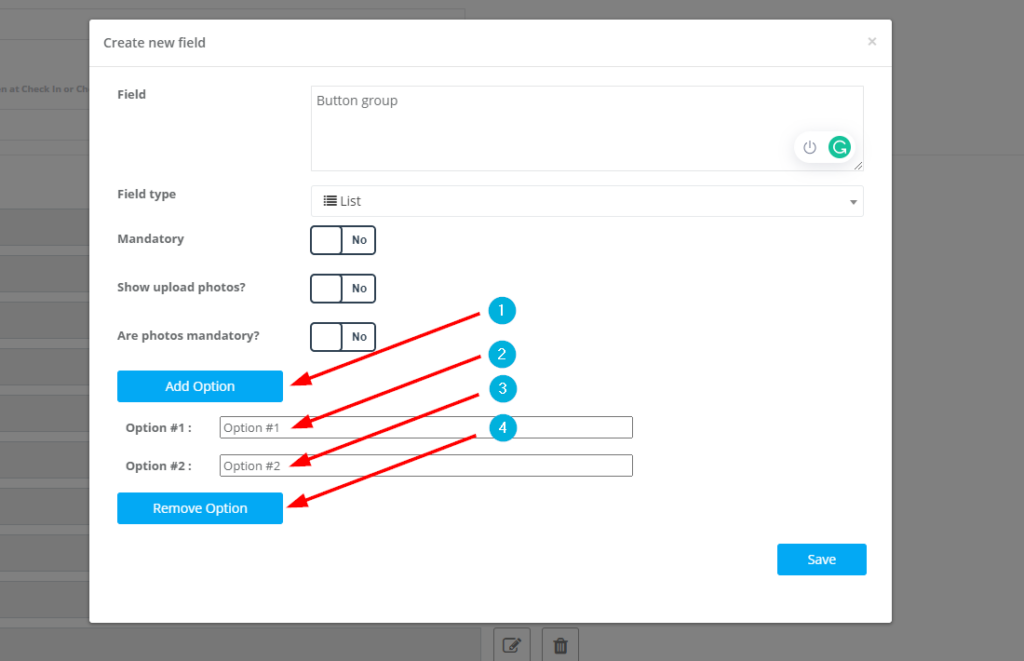
Admin users can add the button group field from +Create new field that is visible in the “add/edit form” page, selecting the field type to be “button group”.
“Field” is the title of the field created, it can be a question, an order, or any other text the admin user would like to include in the form. After adding the field, make sure you click on save and the field or the element will immediately be added to your form.

- Add Option: This button is used for adding options you would like to be featured in the “button group” for users to pick their choice from. As an admin user, you can click on the “Add option” button as many times as you would like to add more options for your users.
- Option #1 is the input field where you can add the first option you want to be featured in the button group options.
- Option #2 is another input field where you can add an option you want. This option will then be featured in the button group options.
- Remove Option: If you would like to remove an option that has been added previously, click on “Remove Option” and the last option you added will be removed from the button group choices.
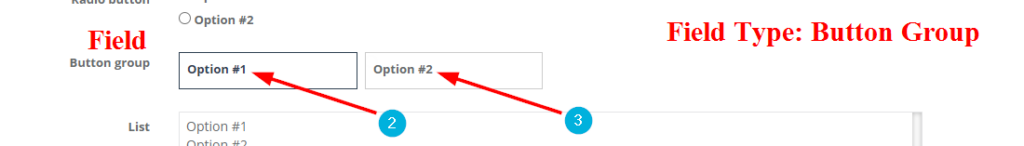
Button Group in Admin Web View
The button group appears to the admin users to select an option from through the web view. Each option will appear for users inside an individual box. This box will be activated when the admin user clicks on it to select one of the options. Shown below is what Option #1 and Option #2 look like when added as “button group” options:

Button Group in Fieldworker App
The button group appears to the fieldworkers to select an option through the fieldworker app. Each option will appear for users inside an individual box. A single box will be activated when the fieldworker clicks on it, selecting and activating one of the choices available.
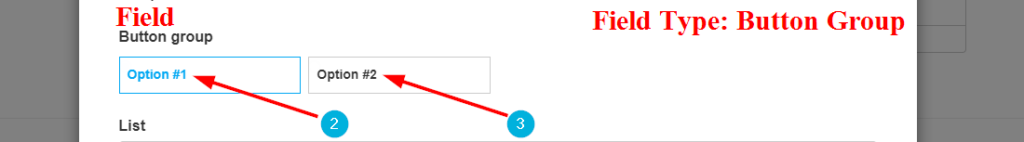
Button Group in the Customer Portal
The button group appears to the customer users to select an option from through the customer portal. Each option will appear for users inside an individual box. A single box will be activated when the customer clicks on it, selecting and activating one of the choices available. Shown below is what Option #1 and Option #2 look like when selected on the customer portal:

List
The list field type displays the written options for users in order to view the available options without the need to click on a menu. The list field type gives users the option to select more than one option at once. The options available will appear next to a container that is highlighted when selected. This field type is specifically beneficial in cases where a user needs to select more than one option for a question/field.
Admin users can add the list field from +Create new field that is visible in the “add/edit form” page, selecting the field type to be “List”.
“Field” is the title of the field created, it can be a question, an order, or any text the admin user would like to add in the form. After adding the field, make sure to click on save and the field or the element will immediately be added to your form.

- Add Option: This button is used for adding the options you would like to be featured in the “list” from which users pick their choices. As an admin user, you can click on the “Add option” button as many times as you would like to add more options for your users to choose from.
- Option #1 is the input field where you can add the first option you would like to include in your list. It will then be featured in the list of options.
- Option #2 is also an input field where you can add a second option to also be featured in the list.
- Remove Option: You can click on “Remove Option” to remove an option that has been previously added. This button will remove the last option you have added to the list of choices.
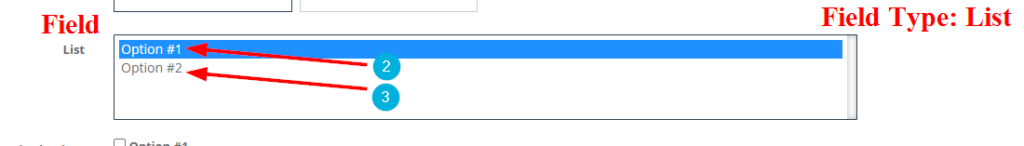
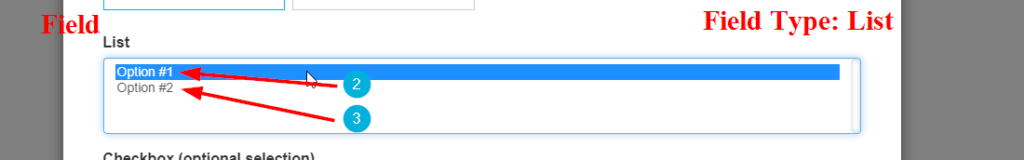
List in Admin Web View
The “list” field type appears to the admin users to select multiple options from through the web. All of the options will appear in one single box. When clicking on one of the options to select, the option will be highlighted similar to Option #1 and Option #2 shown below:

List in Fieldworker App
The “list” field type appears to the fieldworker to select multiple options from through the branded app. All of the options will appear right above each other with a checkbox next to the option’s left. After clicking on one of the options to select it, the option will be highlighted similar to Option #1 and Option #2 shown below:
List in the Customer Portal
The “list” field type appears to the customer to select multiple options from through the customer portal. All of the options will appear in a single box, whereas clicking on one of the options to select, the option will be highlighted similar to Option #1 and Option #2 shown below:

Checkbox
The “checkbox” field type allows users to select more than one choice in which each checkbox is affected separately. Therefore, each of the provided options will appear separately with an empty checkbox next to it. In case of selecting an option or multiple, the checkbox will automatically be highlighted and activated.
Note: This field allows users to select multiple options, not just a single one.
- Add Option: This button is used for adding the options you would like to be featured in the “checkbox” choices for users to pick their choice from. As an admin user, you can click on the “Add option” button as many times as you would like to add more options for users to choose from.
- Option #1 is the input field where you can add the first option you want in, and then it will be featured in the checkbox options.
- Option #2 is also an input field where you can add a second option. The option will then be featured in the checkbox choices.
- Remove Option: If you would like to remove an option that has been previously added, click on “Remove Option” and the last option added will be removed from the checkbox choices.
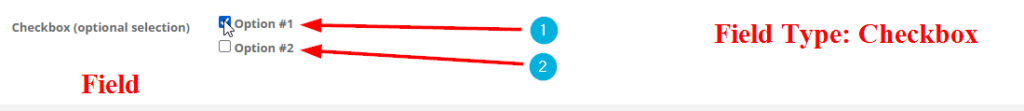
Checkbox in Admin Web View
The “checkbox” field type appears to the admin users to select an option or multiple ones through the web. All of the options are going to appear in the form of a vertical list. Therefore, upon clicking on one of the options to select it, the checkbox on the left side will be activated. This box is empty by default, which means that the option is not selected. Upon selection, the option will be highlighted similarly to Option #1 below:

Checkbox in Fieldworker App
The “checkbox” field type appears to fieldworkers to select one or more options through the fieldworker app. All of the options are going to appear in the form of a vertical list; therefore, upon selecting one of the options, the checkbox on the left side will be activated. This box is empty by default to indicate that the option is not selected. Upon selection, the option will be highlighted similar to Option #1 and Option #2 below:
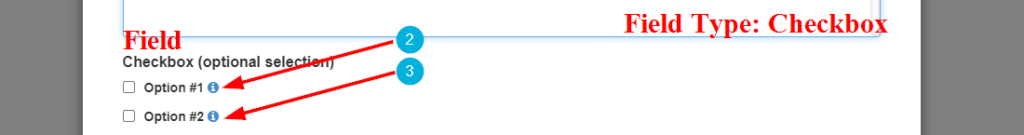
Checkbox in the Customer Portal
The “checkbox” field type appears to the customers to select an option or more through the customer portal. All of the options are going to appear in the form of a vertical list; therefore, upon clicking on one of them, the checkbox on the left side will be activated. This box is empty by default to mean that the option is not selected. Upon selection, the option will be highlighted similar to Option #1 and Option #2 in the picture below:

Making a Form Element/Field Mandatory
When creating a form/checklist, there can be extremely necessary questions or requirements (form elements) that must be filled out. For example, when performing a massage, it is essential to know if the customer has any previous injuries or areas that need special care. In that case, a question/form element has to be mandatory requiring this piece of information to be provided before proceeding with the booking.
Having a form element as “mandatory” means that the customer can’t proceed with a booking without answering or providing the needed information for the mandatory form element. The “mandatory” option can be activated for any field type according to the admin users’ preferences.
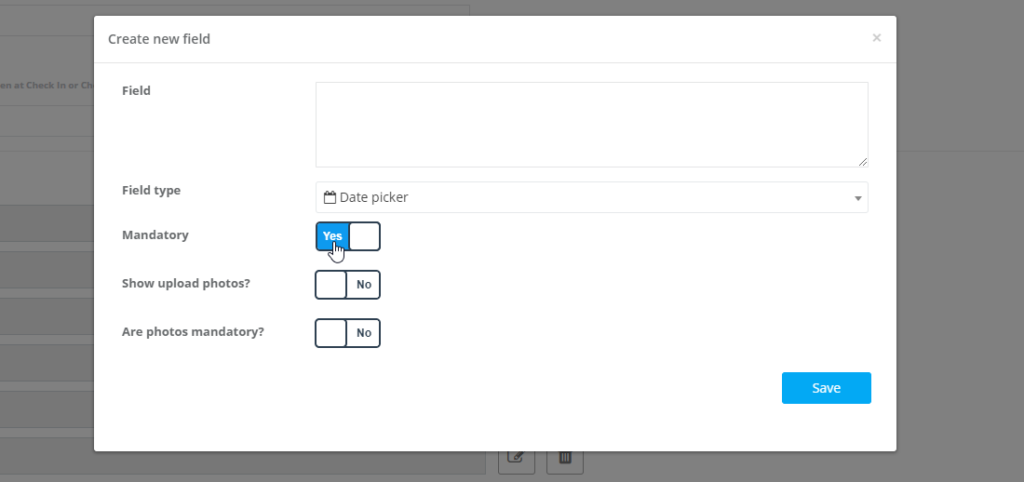
Admin users can set any field as mandatory from +Create new field that is visible in the “add/edit form” page. After selecting the field name and type, click on the slide button that’s placed to the right of the word “Mandatory”. The slide button will then turn blue and have the word “Yes”. This will make the selected field mandatory for users to answer in order to proceed with the booking. Do not forget to press save afterward.

Mandatory Fields in Admin Web View
The mandatory fields will appear to the admin user from the web when creating a booking. Admin users can’t proceed with making a booking without filling all mandatory fields. If the admin tries to make a booking without filling the fields, an error message will appear under the field as shown below:

Mandatory Fields in Fieldworker App
Fields set as mandatory will appear to the fieldworker user in the fieldworker app when creating a booking, changing status, checking in, or checking out. Fieldworkers can’t proceed without filling all the mandatory fields. If the fieldworker user tries to proceed without filling those fields, an error message will appear under the field as shown below:
Mandatory Fields in the Customer Portal
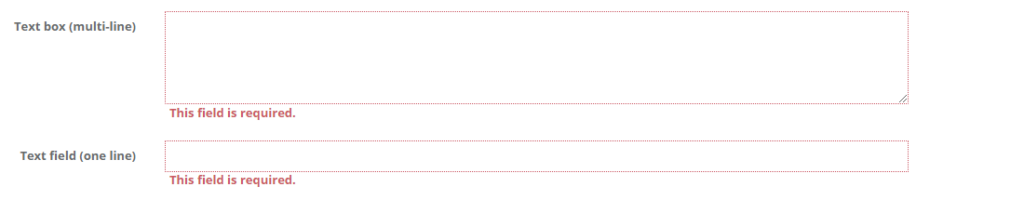
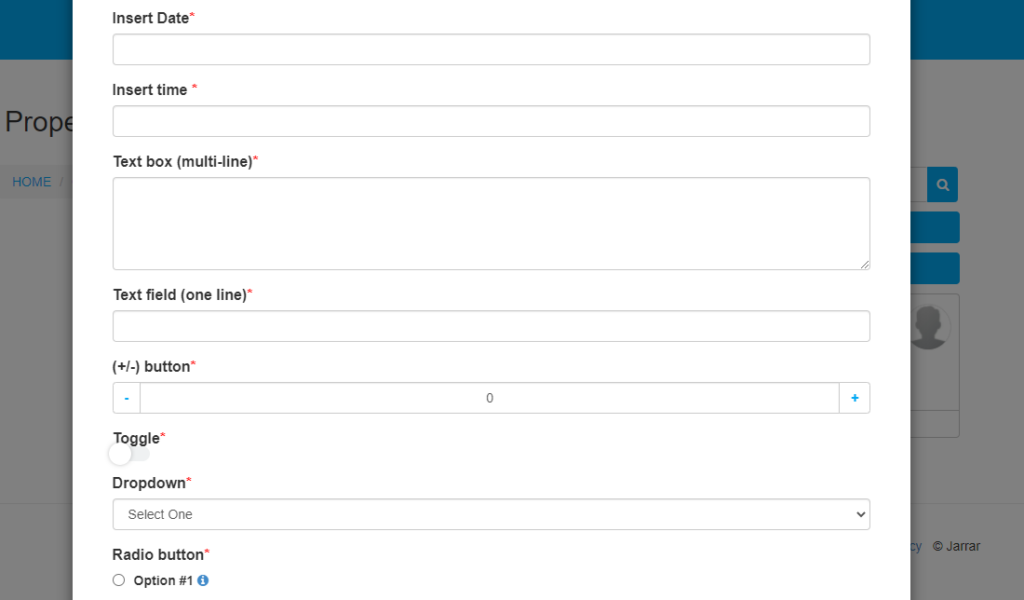
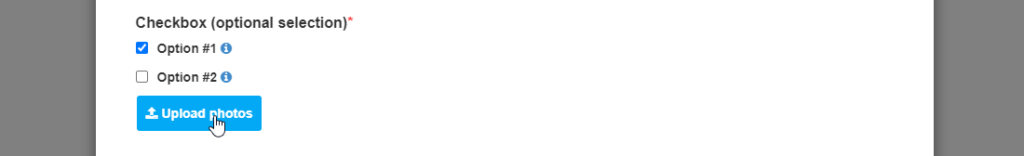
The mandatory fields will appear to the customer user from the customer portal when creating a booking. Customers can’t proceed with making a booking without filling and completing the mandatory fields. The fields will have a red asterisk (*) on the upper right next to the field marking them as mandatory. Check an example of fields that are marked as mandatory below:

Requesting to Upload Photos for a Form/Checklist Element
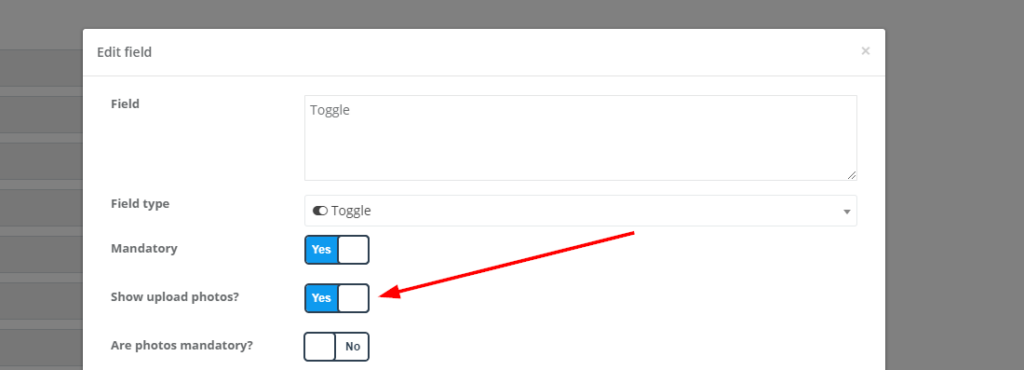
Some services might request photos to be uploaded for further elaboration regarding the exact service that is going to be provided. If admin users need other users to attach photos while filling out a form, they can add this option by clicking on the slide button located next to “Show upload photos?”. This option can be added to each field individually when creating or editing a field.

Requesting to Upload Photo Fields in Admin Web View
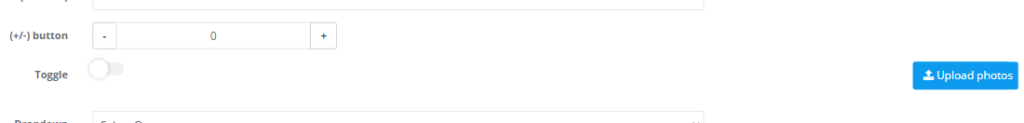
From admin users’ perspective, the “upload photo” option will be in the shape of a button located to the right of the field/element requiring users to upload a photo. Users can upload a single or multiple photos. An example of the upload button that appears to admin users on the web view as follows:

Requesting to Upload Photo Fields in Fieldworker App
From the fieldworkers’ perspective, the “upload photo” option will be in the shape of a button located to the right of the field/element requiring fieldworkers to upload a photo. Users can upload a single photo or multiple ones. An example of the upload button that appears to fieldworkers on the fieldworker app as follows:
Requesting to Upload Photo Fields in the Customer Portal
From the customer’s perspective, the “upload photo” option will be in the shape of a button located to the right of the field/element requiring customers to upload a photo. Users can upload a single photo or multiple ones. Here’s how the upload button appears to customers on the customer portal:

Making Photo Uploads Mandatory for All Users
In some cases, users need to upload photos when filling out their forms and checklists. For example, in fields such as the automotive industry or truck towing, fieldworkers or customers need to upload photos of the car/truck state to show their status as well as document the progress made after the service has been completed.
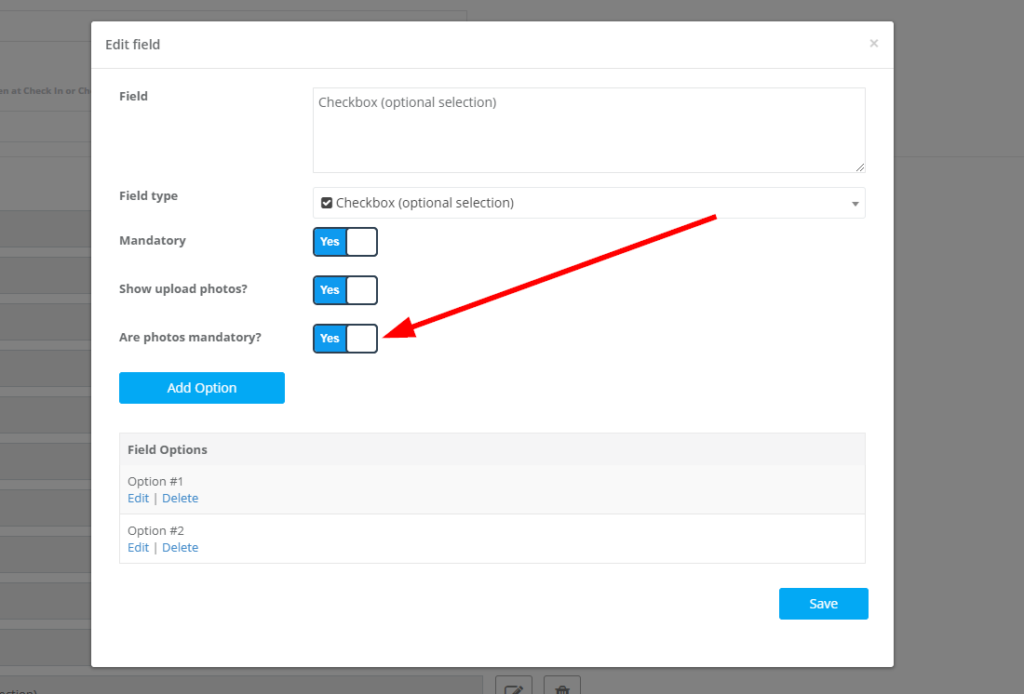
In order to make the “upload photo” option mandatory as an admin user, proceed with the process of creating/editing a field. You will see a slide button next to “Are photos mandatory?”. The default for this option is “No”, but once you click on the slide button it will turn to “Yes”. Turning this feature on will make it mandatory for all users to upload a photo for any field chosen; therefore, users will not be able to continue with any booking process without providing photos for the specified fields.
Check below how flagging the option as mandatory looks like:

Editing and Deleting Form & Checklists Fields/Elements
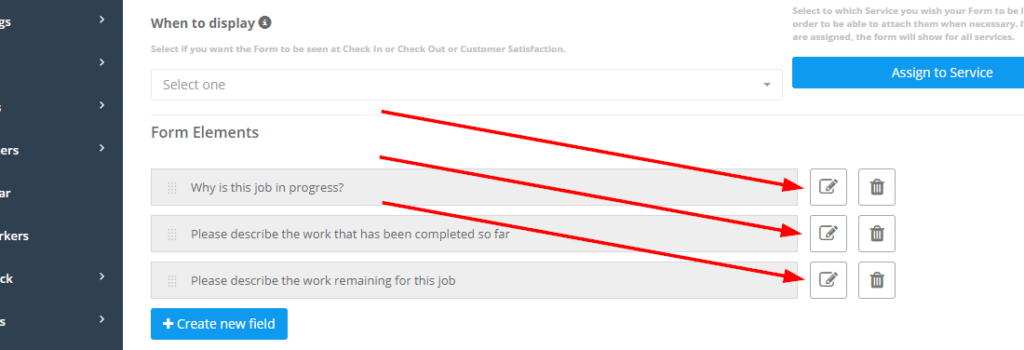
If admin users have an existing form and would like to edit a form element, they can do so from the “add/edit form” page by clicking on the edit icon shown below.
To reach the “add/edit” page, you can navigate through Settings > General Settings > Forms & checklists > + Create New or Settings > General Settings > Forms & checklists > Edit

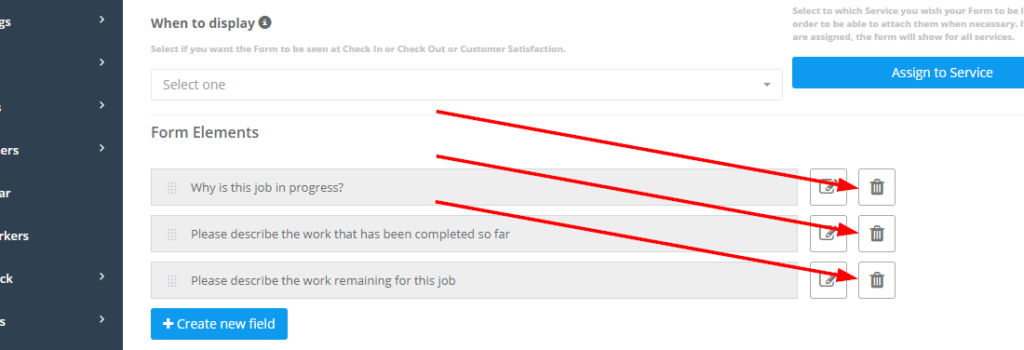
Admin users can also delete any form field/element by clicking on the delete icon from the same page as follows:

For more information please visit Octopuspro user guide, and subscribe to our youtube channel.
Also, check out more forms and checklists topics we’ve prepared for you:
If you need to learn about the definition of Forms and Checklists in OctopusPro, click on the link and you will be redirected to a page containing comprehensive information about what forms and checklists are used for, similarities and differences between a checklist and a form, benefits of using the forms & checklists feature, forms & checklists benefits for businesses and difference between service custom fields and forms & checklists.
This page will provide detailed information about how to set up forms and checklists so admin users can create and set up forms in OctopusPro in the most professional way possible. The page will provide information about How to set up forms and checklists in OctopusPro, What are the visibility options and what are they beneficial for?, Display options definition, how to assign a form to a booking status, how to assign a form to a service, Why ‘assign form to a service’ option is available for some services and not others, editing forms and checklists, deleting a form or a checklist, activating and deactivation forms.
Simply, this page will provide the admin user with the proper knowledge to set up and control when forms and checklists appear in OctopusPro. The page also explains the way of setting the visibility option, so forms/checklists appear to the correct users. So, this feature is compatible with forms/checklists directed to the admin users, fieldworkers and customers.
The usage of different forms and checklists in OctopusPro depends on the user dealing with a form. So, after setting up a form, and depending on the form setup, the forms can be directed to admin users, fieldworker and customers. This page explains how to use forms/checklists in different users perspectives, admins from the admin dashboard, customers from the customer portal/ branded apps and fieldworkers from the fieldworker app and customer portal.
This document is covering the following topics: Where can admin users fill forms & checklists from? Where can admin users view the filled out forms & checklists? Forms and checklists from the fieldworker’s perspective, completing Forms and checklists as a fieldworker using the app and completing Forms and checklists as a fieldworker using the browser.
This page provides real-time examples of forms and checklists for different industries. So, admin users can preview the use cases and create forms/checklists that are compatible with their business. Industries like real estate, cleaning and automotive are considered and explained in this document.
For more information please visit Octopuspro user guide, and subscribe to our youtube channel.
